「サブページのテーマ作成」で1ファイルで作成したテンプレートを、各パーツごと別々のファイルに分割します。
Contents
パーツ分け
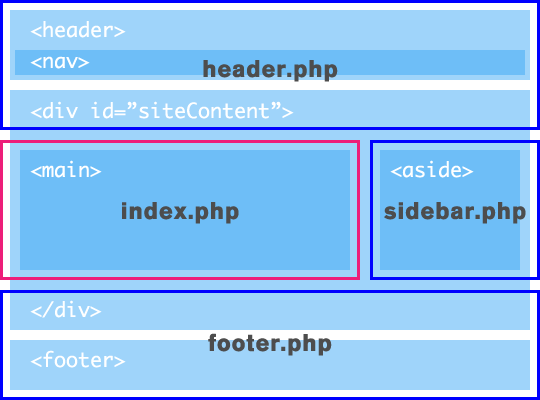
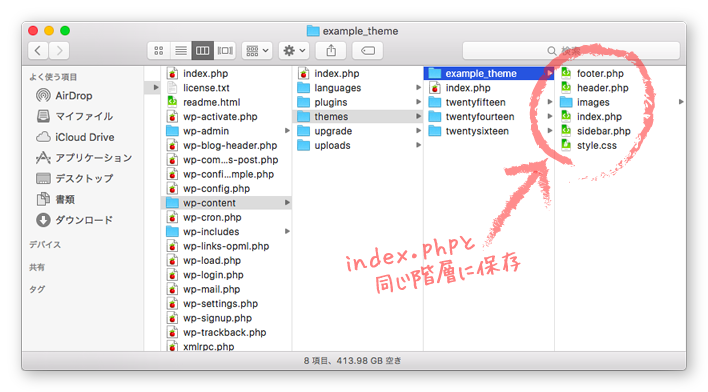
index.phpの内容を下図のように「header.php」「sidebar.php」「footer.php」の3ファイルに分割して、index.phpと同じ階層に保存します。
index.php
index.phpから別ファイルに移動した箇所には、それぞれget_header()、get_sidebar()、get_footer()のインクルードタグを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php get_header(); ?> <main id="siteMain" role="main"> <?php if(have_posts()): ?> <?php while(have_posts()): the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <h1 class="entryTitle"><?php the_title(); ?></h1> <div class="entryContent"><?php the_content(); ?></div> </article> <?php endwhile; ?> <?php else: ?> <article class="notfound"> <h1>Not Found</h1> <p>お探しのページは見つかりませんでした。</p> </article> <?php endif; ?> </main> <?php get_sidebar(); ?> <?php get_footer(); ?> |
インクルードタグ get_header($name)
テーマディレクトリ内のheader.phpファイルを読み込みます。
パラメータをget_header(‘name’)と設定した場合は、header-name.phpファイルを読み込みます。
ディレクトリ内にheader-name.phpファイルが存在しない場合は、header.phpファイルを読み込みます。
公式マニュアル
インクルードタグ get_sidebar($name)
テーマディレクトリ内のsidebar.phpファイルを読み込みます。
パラメータの仕様はget_header()と同じです。
公式マニュアル
インクルードタグ get_footer($name)
テーマディレクトリ内のfooter.phpファイルを読み込みます。
パラメータの仕様はget_header()と同じです。
公式マニュアル
header.php
グローバルナビゲーション用に作成した配列$siteNavはfooter.phpでも流用していますので、テンプレートファイルをまたぐ場合は「global $siteNav;」の1行を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title><?php wp_title('|',true,'right'); bloginfo('name'); ?></title> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="all"> <?php wp_head(); ?> </head> <?php if(is_page()): ?> <?php if(get_post($post->post_parent)){ $parent = ' page-'.get_post($post->post_parent)->post_name; } else{ $parent = ''; } ?> <body <?php body_class('page-'.get_post($post)->post_name.$parent); ?>> <?php else: ?> <body <?php body_class(); ?>> <?php endif; ?> <div id="wrapper"> <header id="siteHeader" role="banner"> <h1 class="siteTitle"><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1> <p class="siteDescription"><?php bloginfo('description'); ?></p> <nav id="siteNavigation" role="navigation"> <ul> <?php global $siteNav; $siteNav = array ( 'news' => '新着情報', 'about' => '企業情報', 'service' => 'サービス案内', 'works' => '制作実績', 'blog' => 'スタッフブログ' ); $li = 0; foreach ( $siteNav as $slug => $name ): $li++; if ( get_post($post)->post_name == $slug or get_post($post->post_parent)->post_name == $slug ) { $current = ' class="current"'; } else { $current = ''; } ?> <li class="li<?php echo $li; ?>"><a href="<?php echo home_url(); ?>/<?php echo $slug; ?>/"<?php echo $current; ?>><?php echo $name; ?></a></li> <?php endforeach; ?> </ul> </nav> <p class="contactBtn"><a href="<?php echo home_url(); ?>/contact/">お問い合わせ</a></p> </header> <div id="siteContent"> <?php if( !is_404() ): ?> <h2 id="pageTitle" class="<?php echo get_post($post)->post_name; ?><?php if($post->post_parent) echo ' '.get_post($post->post_parent)->post_name; ?>"><?php echo get_the_title(); ?></h2> <?php endif; ?> <p id="breadcrumb"><?php if(function_exists('bcn_display')) bcn_display(); ?></p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<aside id="sidebar" role="complementary"> <section class="sideMenu"> <h2 class="secTitle"><?php the_title(); ?></h2> <ul> <li><a href="<?php echo home_url(); ?>/news/">お知らせ</a></li> <li><a href="<?php echo home_url(); ?>/news/">プレスリリース</a></li> <li><a href="<?php echo home_url(); ?>/news/">イベント情報</a></li> </ul> </section> <section class="sideBnr"> <h2 class="secTitle">バナーエリア</h2> <ul> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner1"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner1.png" alt=""></a></li> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner2"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner2.png" alt=""></a></li> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner2"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner3.png" alt=""></a></li> </ul> </section> </aside> |
header.phpで作成した配列&siteNavをfooter.phpでも流用できるように、foreach文の前に「global $siteNav;」を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
</div><!-- #siteContent --> <footer id="siteFooter" role="contentinfo"> <nav id="footerNav"> <ul> <li><a href="<?php echo home_url(); ?>">ホーム</a></li> <?php global $siteNav; foreach ( $siteNav as $slug => $name ): ?> <li><a href="<?php echo home_url(); ?>/<?php echo $slug; ?>/"><?php echo $name; ?></a></li> <?php endforeach; ?> </ul> </nav> <address> <p class="logo"><strong><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></strong></p> <p class="add">〒000-0000 ◯◯県◯◯市◯◯町0-0-0 ◯◯ビル00階<br> Tel.000-000-0000 Fax.000-000-0000 <br class="mbr"> E-mail.<a href="<?php echo antispambot('mailto:xxxxx@xxxxx.xxx'); ?>"><?php echo antispambot('xxxxx@xxxxx.xxx'); ?></a></p> </address> <nav id="footerSubNav"> <ul> <li><a href="<?php echo home_url(); ?>/privacy/">プライバシーポリシー</a></li> <li><a href="<?php echo home_url(); ?>/sitemap/">サイトマップ</a></li> <li><a href="<?php echo home_url(); ?>/contact/">お問い合わせ</a></li> </ul> </nav> <p class="copyright">©<?php echo date('Y'); ?> <?php bloginfo('name'); ?>. All rights reserved.</p> </footer> </div><!-- #wrapprer --> <?php wp_footer(); ?> </body> </html> |
page.php(固定ページテンプレート)の追加
 固定ページ用のテンプレートファイルpage.phpをindex.phpと同じ階層に追加します。
固定ページ用のテンプレートファイルpage.phpをindex.phpと同じ階層に追加します。
index.phpファイルを複製してpage.phpにリネームし、内容を次のように書き換えればOKです。
- the_title()の行を削除
- the_content()の行を次のように書き換え
<?php if(get_the_content()): ?>
<div class=”entryContent”><?php the_content(); ?></div>
<?php else: ?>
<div class=”entryContent commingsoon”>ただいま準備中です。</div>
<?php endif; ?>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php get_header(); ?> <main id="siteMain" role="main"> <?php if(have_posts()): ?> <?php while(have_posts()): the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php /* content */ if(get_the_content()): ?> <div class="entryContent"><?php the_content(); ?></div> <?php /* content */ else: ?> <div class="entryContent commingsoon">ただいま準備中です。</div> <?php /* content */ endif; ?> </article> <?php endwhile; ?> <?php else: ?> <article class="notfound"> <h1>Not Found</h1> <p>お探しのページは見つかりませんでした。</p> </article> <?php endif; ?> </main> <?php get_sidebar(); ?> <?php get_footer(); ?> |
ファンクション get_the_content()
ループ内で記事本文(コンテンツ)を取得します。
公式マニュアル
sytle.cssにスタイルを追加
固定ページ共通のスタイルをstyle.cssに追加します。
|
1 2 3 4 5 6 |
/*------------------------------*/ /* (page) */ /*------------------------------*/ .page-template-default #siteMain { width: 680px; padding: 0; min-height: auto; background: none; } .page-template-default #siteMain .hentry { border: none; margin: 0; } .page-template-default #siteMain .commingsoon { text-align: center; padding: 100px 0; } |
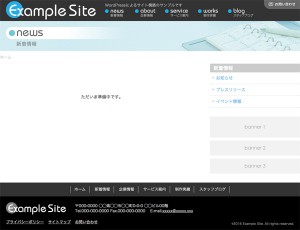
記事本文が未入力の場合、プレビューすると次のようになります。
functions.phpの追加
 index.phpと同じ階層にfunctions.phpファイルを追加します。
index.phpと同じ階層にfunctions.phpファイルを追加します。
functions.phpには今後の手順でテーマ独自のファンクション(関数)を追加していきますが、まず最初に以下の記述を追加しておきます。
▼functions.php
|
1 2 3 |
// generator非表示 if ( has_action( 'wp_head', 'wp_generator' ) ) remove_action( 'wp_head', 'wp_generator' ); |
上記のコードで</head>の直前に追加したwp_head()の箇所に自動挿入されるコードから、WordPressのバージョン情報を除外します。
バージョン情報の非表示はハッキングのリスクを減らすためのセキュリティ対策の一環です。
【次の手順→】 トップページとサブページのカスタマイズ
【←前の手順】 固定ページの新規追加と編集
おすすめ記事
PR