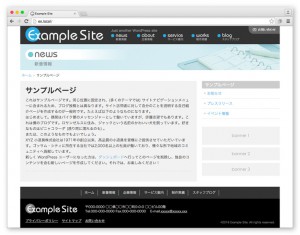
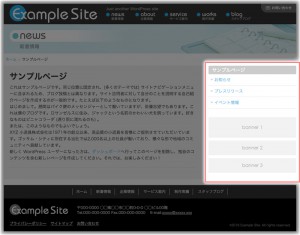
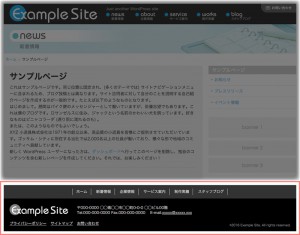
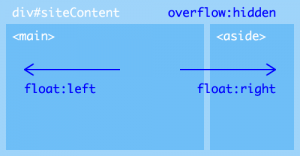
前回の「基本的なテーマの構成」の手順を踏まえた上で、次は実際にWebサイト用のテーマを作成します。下図のようなデザインデータを元に、まずは一番使用頻度の高いサブページ(下層ページ)のコーディングから始めます。
Contents
コーディングの準備
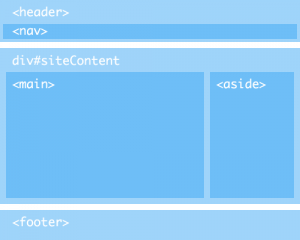
まずはデザインに従ってhtmlの大まかな構造を次のように想定します。
 <html>
<html>
<head>
<title></title>
</head>
<body>
<header>
<nav></nav>
</header>
<div id=”siteContent”>
<main></main>
<aside></aside>
</div>
<footer></footer>
</body>
</html>
index.phpを作成
 大まかな構造に沿って index.php ファイルを以下のように作成します。
大まかな構造に沿って index.php ファイルを以下のように作成します。
各部の詳細については、次項の「index.phpの詳細」で順を追って説明します。
▼index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title><?php wp_title('|',true,'right'); bloginfo('name'); ?></title> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="all"> <?php wp_head(); ?> </head> <?php if(is_page()): ?> <?php if(get_post($post->post_parent)){ $parent = ' page-'.get_post($post->post_parent)->post_name; } else{ $parent = ''; } ?> <body <?php body_class('page-'.get_post($post)->post_name.$parent); ?>> <?php else: ?> <body <?php body_class(); ?>> <?php endif; ?> <div id="wrapper"> <header id="siteHeader" role="banner"> <h1 class="siteTitle"><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1> <p class="siteDescription"><?php bloginfo('description'); ?></p> <nav id="siteNavigation" role="navigation"> <ul> <?php $siteNav = array ( 'news' => '新着情報', 'about' => '企業情報', 'service' => 'サービス案内', 'works' => '制作実績', 'blog' => 'スタッフブログ' ); $li = 0; foreach ( $siteNav as $slug => $name ): $li++; if ( get_post($post)->post_name == $slug or get_post($post->post_parent)->post_name == $slug ) { $current = ' class="current"'; } else { $current = ''; } ?> <li class="li<?php echo $li; ?>"><a href="<?php echo home_url(); ?>/<?php echo $slug; ?>/"<?php echo $current; ?>><?php echo $name; ?></a></li> <?php endforeach; ?> </ul> </nav> <p class="contactBtn"><a href="<?php echo home_url(); ?>/contact/">お問い合わせ</a></p> </header> <div id="siteContent"> <?php if( !is_404() ): ?> <h2 id="pageTitle" class="<?php echo get_post($post)->post_name; ?><?php if($post->post_parent) echo ' '.get_post($post->post_parent)->post_name; ?>"><?php echo get_the_title(); ?></h2> <?php endif; ?> <p id="breadcrumb"><?php if(function_exists('bcn_display')) bcn_display(); ?></p> <main id="siteMain" role="main"> <?php if(have_posts()): ?> <?php while(have_posts()): the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <h1 class="entryTitle"><?php the_title(); ?></h1> <div class="entryContent"><?php the_content(); ?></div> </article> <?php endwhile; ?> <?php else: ?> <article class="notfound"> <h1>Not Found</h1> <p>お探しのページは見つかりませんでした。</p> </article> <?php endif; ?> </main> <aside id="sidebar" role="complementary"> <section class="sideMenu"> <h2 class="secTitle"><?php the_title(); ?></h2> <ul> <li><a href="<?php echo home_url(); ?>/news/">お知らせ</a></li> <li><a href="<?php echo home_url(); ?>/news/">プレスリリース</a></li> <li><a href="<?php echo home_url(); ?>/news/">イベント情報</a></li> </ul> </section> <section class="sideBnr"> <h2 class="secTitle">バナーエリア</h2> <ul> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner1"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner1.png" alt=""></a></li> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner2"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner2.png" alt=""></a></li> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner2"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner3.png" alt=""></a></li> </ul> </section> </aside> </div><!-- #siteContent --> <footer id="siteFooter" role="contentinfo"> <nav id="footerNav"> <ul> <li><a href="<?php echo home_url(); ?>">ホーム</a></li> <?php foreach ( $siteNav as $slug => $name ): ?> <li><a href="<?php echo home_url(); ?>/<?php echo $slug; ?>/"><?php echo $name; ?></a></li> <?php endforeach; ?> </ul> </nav> <address> <p class="logo"><strong><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></strong></p> <p class="add">〒000-0000 ◯◯県◯◯市◯◯町0-0-0 ◯◯ビル00階<br> Tel.000-000-0000 Fax.000-000-0000 <br class="mbr"> E-mail.<a href="<?php echo antispambot('mailto:xxxxx@xxxxx.xxx'); ?>"><?php echo antispambot('xxxxx@xxxxx.xxx'); ?></a></p> </address> <nav id="footerSubNav"> <ul> <li><a href="<?php echo home_url(); ?>/privacy/">プライバシーポリシー</a></li> <li><a href="<?php echo home_url(); ?>/sitemap/">サイトマップ</a></li> <li><a href="<?php echo home_url(); ?>/contact/">お問い合わせ</a></li> </ul> </nav> <p class="copyright">©<?php echo date('Y'); ?> <?php bloginfo('name'); ?>. All rights reserved.</p> </footer> </div><!-- #wrapprer --> <?php wp_footer(); ?> </body> </html> |
style.cssを作成
デザインデータに沿ってCSSファイルにスタイルを設定します。
CSSについてはここでは詳しく触れませんが、参考までに sytle.css の内容は以下のように作ってます。ロゴ等の画像は index.php と同じ階層の「images」フォルダに格納します。
▼style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 |
/* Theme Name: Example Theme */ @charset "UTF-8"; /*------------------------------*/ /* reset */ /*------------------------------*/ html body { font-family: 'ヒラギノ角ゴ Pro W3', 'HiraKakuPro-W3', Osaka, 'メイリオ', 'MS Pゴシック', san-serif; font-size: 14px; } * { margin: 0; padding: 0; font-style: normal; font-size: 100%; } h1, h2, h3, h4, h5, h6 { font-weight: bold; font-size: 100%; line-height: 1.2em; } h1 { font-size: 200%; } h2 { font-size: 180%; } h3 { font-size: 160%; } h4 { font-size: 140%; } h5 { font-size: 120%; } h6 { font-size: 100%; } small { font-size: 80%; } a { text-decoration: none; font-size: 100%; font-family: inherit; } img { border: 0; vertical-align: bottom; } table { border-collapse: collapse; border-spacing: 0; } hr { margin: 10px 0; } button, fieldset, form, input, label, legend, select, textarea { font-family: inherit; font-size: 100%; font-style: inherit; font-weight: inherit; margin: 0; padding: 0; vertical-align: baseline; } article,aside,details,footer,header,hgroup,menu,nav,section,summary { display: block; } nav ul { list-style: none; } /*------------------------------*/ /* common */ /*------------------------------*/ body { -webkit-text-size-adjust: 100%; font-size: 100%; line-height: 1.6em; color: #333; background: #fff; text-align: center; } a:link { color: #6CBCE7; } a:visited { color: #6CBCE7; } a:hover { color: #f93; } a:active { color: #f00; } a { -webkit-transition: 0.2s linear; -moz-transition: 0.2s linear; -o-transition: 0.2s linear; transition: 0.2s linear; } a:hover { filter: alpha(opacity=50); -moz-opacity: 0.50; opacity: 0.50; } .mbr { display: none; } /*------------------------------*/ /* wrapper */ #wrapper { width: 1000px; margin: 0 auto; background: #fff; text-align: left; } /*------------------------------*/ /* siteHeader */ #siteHeader { padding: 20px; background: #333; color: #ccc; position: relative; } #siteHeader .siteTitle { font-size: 200%; line-height: 1.2em; } #siteNavigation ul { overflow: hidden; } #siteNavigation ul li { float: left; display: inline; padding-right: 1em; } #siteNavigation ul li a { display: block; padding: 0; } #siteHeader .contactBtn { display: inline; position: absolute; top: 10px; right: 20px; } /* pageTitle */ #pageTitle { margin-bottom: 10px; } /* breadcrumb */ #breadcrumb { margin: 10px 0; font-size: 90%; color: #ccc; } #breadcrumb a { padding: 0 0.5em; } #breadcrumb strong { padding: 0 0.5em; color: #222; font-weight: normal; } /* デザイン例 */ #siteHeader { padding: 0; height: 70px; } #siteHeader .siteTitle a { display: block; width: 340px; height: 70px; background: url(images/common/logo.png) 0 0 no-repeat; text-indent: -9999px; } #siteHeader .siteDescription { font-size: 90%; line-height: 1.2em; color: #aaa; position: absolute; top: 10px; left: 350px; } #siteNavigation { margin: -45px 0 0 340px; } #siteNavigation ul li { padding: 0; } #siteNavigation ul li a { display: block; width: 100px; height: 40px; background: url(images/common/globalNav_off.png) 0 0 no-repeat; text-indent: -9999px; } #siteNavigation ul li.li1 a { background-position: 0 0; } #siteNavigation ul li.li2 a { background-position: -100px 0; } #siteNavigation ul li.li3 a { background-position: -200px 0; width: 110px; } #siteNavigation ul li.li4 a { background-position: -310px 0; } #siteNavigation ul li.li5 a { background-position: -410px 0; } #siteNavigation ul li a.current { background-image: url(images/common/globalNav_on.png); } #siteHeader .contactBtn { top: 0; right: 0; } #siteHeader .contactBtn a { display: block; width: 120px; height: 30px; background: url(images/common/headerContactBtn.png) 0 0 no-repeat; text-indent: -9999px; } /* pageTitle */ #pageTitle { height: 100px; background: url(images/common/title_news.png) 0 0 no-repeat; text-indent: -9999px; margin-bottom: 10px; } /*------------------------------*/ /* siteContent */ #siteContent { overflow: hidden; margin-bottom: 20px; } /* siteMain */ #siteMain { float: left; width: 640px; padding: 20px; min-height: 300px; background: #f2f2f2; } /* sidebar */ #sidebar { float: right; width: 280px; padding: 10px; min-height: 300px; background: #f2f2f2; } #sidebar ul { list-style: none; } /* デザイン例 */ .hentry { border-bottom: dashed 1px #ccc; margin-bottom: 20px; } .hentry .entryTitle { margin-bottom: 10px; } .hentry .entryContent { padding-bottom: 20px; } #siteMain .notfound h1 { margin-bottom: 10px; } #sidebar { width: 300px; padding: 0; background: none; } #sidebar .secTitle { font-size: 115%; font-weight: normal; padding: 6px 0 4px 12px; color: #fff; background: #ccc; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } #sidebar ul { margin-bottom: 30px; } #sidebar .sideMenu ul li { border-bottom: dotted 1px #ccc; } #sidebar .sideMenu ul li a { display: block; padding: 8px 0 8px 20px; background: url(images/common/sidebarListArrow.png) 8px 15px no-repeat; } #sidebar .sideBnr .secTitle { display: none; } #sidebar .sideBnr ul { margin-bottom: 0; } #sidebar .sideBnr ul li { margin-bottom: 10px; } /*------------------------------*/ /* siteFooter */ #siteFooter { background: #000; color: #ccc; position: relative; } #siteFooter ul { overflow: hidden; } #siteFooter ul li { display: inline-block; } #siteFooter ul li a { display: block; padding: 5px; } #footerNav { background: #333; font-size: 90%; } #footerNav ul { text-align: center; padding: 12px; } #footerNav ul li { border-right: solid 1px #ccc; } #footerNav ul li:first-child { border-left: solid 1px #ccc; } #footerNav ul li a { padding: 0 1em; color: #ccc; } #siteFooter address { padding: 20px 20px 0; } #siteFooter .logo { font-size: 150%; } #siteFooter .address { font-size: 80%; } #siteFooter #footerSubNav { padding: 10px 15px; } #siteFooter .copyright { color: #999; font-size: 75%; display: inline; position: absolute; bottom: 10px; right: 20px; } /* デザイン例 */ #siteFooter address { overflow: hidden; padding: 10px 10px 0; } #siteFooter .logo { float: left; width: 220px; } #siteFooter .logo a { display: block; width: 220px; height: 60px; background: url(images/common/footerLogo.png) 0 0 no-repeat; text-indent: -9999px; } #siteFooter .add { margin-left: 240px; font-size: 90%; line-height: 1.4em; padding-top: 13px; color: #ccc; } #siteFooter .add a { color: #ccc; text-decoration: underline; } #siteFooter #footerSubNav { clear: left; padding-top: 0; font-size: 90%; } #siteFooter #footerSubNav ul li a { color: #ccc; text-decoration: underline; } |
index.phpの詳細
<head>〜</head>
まずHTML5のDOCTYPE宣言から。
|
1 2 3 4 5 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> |
スマホからの閲覧も考慮して「meta name=”viewport” 〜」を記述しておきます。
viewportの設定とセットでスタイルシートには以下の記述も追加しておきます。
body { -webkit-text-size-adjust: 100%; }
<title>タグの設定
<title>タグの中にテンプレートタグ wp_title() と bloginfo(‘name’) を下記のように記述します。
|
1 |
<title><?php wp_title('|',true,'right'); bloginfo('name'); ?></title> |
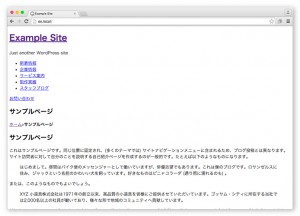
ブラウザでの出力結果は以下のようになります。
- サイトトップページの場合→<title>サイトのタイトル</title>
- その他ページ→<title>ページタイトル | サイトのタイトル</title>
テンプレートタグ wp_title($sep,$display,$seplocation)
ページのタイトルを表示します。
パラメータの設定値は左から順に「区切り文字」「ページタイトルの表示(true)非表示(false)」「区切り文字の位置(ページタイトルの左右)」です。
公式マニュアル
今後 wp_title() が非推奨になる可能性について
2015年11月頃の時点で「wp_title()」が非推奨になったという情報が一時期ありました。
非推奨は一旦取り下げられたものの、ネット上の情報を探ってみると2016年2月の現時点では、<title>タグは以下の出力方法に置き換えた方が将来的に良いだろうという見解が多いみたいです。
従来の wp_title() に替わる方法はと言いますと、<head>~</head>内に<title>タグは記述せず、functions.php に<title>タグを自動生成する以下の記述を追加します。
add_theme_support( ‘title-tag’ );
(参考)Document title in 4.4
(参考)WordPress 4.4 の新機能や変更点簡易まとめ > 非推奨になった関数
テーマ作成手順の現段階では functions.php ファイルは未作成なので、wp_title() を使用しない場合は、index.php ファイルと同じ階層に下記の内容の functions.php ファイルを作成してください。
|
1 2 |
<?php add_theme_support( 'title-tag' ); |
▼タイトルの区切り文字をデフォルトの「-」から「|」に変更したい場合は、以下の記述を追加します。
|
1 2 3 4 5 |
// ドキュメントタイトルの区切り文字を「|」に変更 add_filter( 'document_title_separator', function ( $sep ){ $sep = '|'; return $sep; }, 10, 2 ); |
▼サイトトップページの出力結果はデフォルトで「サイトのタイトル – キャッチフレーズ」となりますので、キャッチフレーズ(description)を取り除きたい場合は以下のように記述します。
|
1 2 3 4 5 6 7 |
// サイトトップページのドキュメントタイトルからdescriptionを取り除く add_filter( 'pre_get_document_title', function ( $title ) { if(is_front_page()){ $title = get_bloginfo(); } return $title; }, 10, 2 ); |
個人的には functions.php をいじるよりも、単純にテンプレートタグで<head>内に記述する方が後々のメンテナンスもしやすいので、このまま引き続きwp_title()が使えると良いのですけどね〜![]()
スタイルシートの設定
スタイルシートのリンク先(href)にget_stylesheet_uri()を記述します。
|
1 |
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="all"> |
「一般設定」のWordPressアドレスが「http://ex.local/wp」の場合、出力結果は以下のようになります。
http://ex.local/wp/wp-content/theme/テーマディレクトリ名/style.css
ファンクション get_stylesheet_uri()
使用中テーマのスタイルシートのURLを取得します。
公式マニュアル
リンク先の記述を「<?php echo get_template_directory_uri(); ?>/style.css」とした場合も、上記と同じ出力結果を得られますので、テンプレートごとに「style.css」の箇所を変更してデザインを切り替えることも可能です。
サイトアドレスを「http://ex.local」と設定している場合、非WordPressサイトに後からWordPressを組み込むケースなどでは、「<?php echo home_url(); ?>/css/style.css」と記述して下記のように出力することもできます。
http://ex.local/css/style.css
ファンクション get_template_directory_uri()
使用中テーマのディレクトリのURLを取得します。
公式マニュアル
wp_head()の追加
headの終了タグ</head>の直前にwp_head()を追加します。
|
1 2 |
<?php wp_head(); ?> </head> |
wp_head()はWordPressの動作に欠かせない重要なアクションフックを呼び出す関数です。
記述が無いとWordPress本体や追加したプラグインが正常に動作しませんので、追加するのを忘れないように特に注意してください。
ファンクション wp_head()
WordPress本体やプラグインが動作する上で必要な記述を<head>〜</head>内に追加するためのアクションフックを配置する関数です。
公式マニュアル
<body>
body_class()の追加
<body>タグにbody_class()を追加します。
|
1 2 3 4 5 6 |
<?php if(is_page()): ?> <?php if(get_post($post->post_parent)){ $parent = ' page-'.get_post($post->post_parent)->post_name; } else{ $parent = ''; } ?> <body <?php body_class('page-'.get_post($post)->post_name.$parent); ?>> <?php else: ?> <body <?php body_class(); ?>> <?php endif; ?> |
下記のようにページごと異なるクラスが自動で追加されますので、CSSでデザインを切り替える際などに利用します。
以下は<body <?php body_class(); ?>>の一行のみを記述した場合の実際の出力例です。
- サイトトップページ(固定ページ)
<body class=”home page page-id-2 page-template-default“> - 投稿ページ
<body class=”single single-post postid-1 single-format-standard”>
テンプレートタグ body_class()
ページごとにCSSでデザインを設定できるように、body要素にページの種類に応じて異なるクラス属性を自動的に追加します。
公式マニュアル
サイト構築の場合は特に固定ページを個別に細かく作り込みますので、次のようにis_page()で固定ページか否かを判別して、body_class()に各ページ個別のスラッグを追加します。
現在のページのスラッグはget_post($post)->post_nameで取得します。
|
1 2 3 4 5 |
<?php if(is_page()): ?> <body <?php body_class('page-'.get_post($post)->post_name); ?>> <?php else: ?> <body <?php body_class(); ?>> <?php endif; ?> |
さらに、親ページが存在する場合は親ページのスラッグも追加します。
まずはget_post($post->post_parent)で親ページのIDの有無を判別して、親ページが存在する場合は親ページのスラッグを変数$parentに格納してbody_class()に追加します。
親ページのスラッグはget_post($post->post_parent)->post_nameで取得します。
|
1 2 3 4 5 6 |
<?php if(is_page()): ?> <?php if(get_post($post->post_parent)){ $parent = ' page-'.get_post($post->post_parent)->post_name; } else{ $parent = ''; } ?> <body <?php body_class('page-'.get_post($post)->post_name.$parent); ?>> <?php else: ?> <body <?php body_class(); ?>> <?php endif; ?> |
ファンクション get_post( $id,$output,$filter )
パラメータで指定されたIDの投稿または固定ページのレコードをデータベースから取得します。使用する際にはパラメータの$idが必須です。
上記の例ではWordPressのグローバル変数$postで現在の記事IDを取得しています。
公式マニュアル
グローバル変数 $post
現在の投稿(投稿、固定ページ、カスタム投稿タイプ)の情報(オブジェクト)を保持しています。ループ内に於いてthe_post()で更新されます。
公式マニュアル
グローバル変数$postは「ループ内で使用できる変数」と公式マニュアルにありますが、テンプレートファイル内ではループ外且つ「global $post」の宣言無しでも使用できます。
しかしながら、将来的にはWordPressのアップデートで仕様が変わる可能性も一応は考慮に入れておいた方がいいかも知れません![]()
<body>の内側は<div id=”wrapper”>〜</div>で囲みます。
#wrapperのセレクタは、CSSでサイト全体の幅や背景画像などを設定する際に使用します。
|
1 |
<div id="wrapper"> |
<header>〜</header>
サイト名とキャッチフレーズの追加
まずはページのヘッダーにサイト名(bloginfo(‘name’))とキャッチフレーズ(bloginfo(‘description’))を追加します。
サイト名にはサイトトップページ(home_url())に移動するようにリンクを追加します。
|
1 2 3 |
<header id="siteHeader" role="banner"> <p class="siteTitle"><strong><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></strong></p> <p class="siteDescription"><?php bloginfo('description'); ?></p> |
グローバルナビゲーションの追加
ナビゲーションはWordPressのカスタムメニューを使う方法もありますが、個人的にはサイト公開後のメンテナンス時にはテンプレートファイル上で管理できた方が何かと楽なので、下記のように独自に簡単なプログラムを記述しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<nav id="siteNavigation" role="navigation"> <ul> <?php $siteNav = array ( 'news' => 'お知らせ', 'about' => '企業情報', 'service' => 'サービス案内', 'works' => '制作実績', 'blog' => 'スタッフブログ' ); $li = 0; foreach ( $siteNav as $slug => $name ) { $li++; if ( get_post($post)->post_name == $slug or get_post($post->post_parent)->post_name == $slug ) { $current = ' class="current"'; } else { $current = ''; } ?> <li class="li<?php echo $li; ?>"><a href="<?php echo home_url(); ?>/<?php echo $slug; ?>/"<?php echo $current; ?>><?php echo $name; ?></a></li> <?php } ?> </ul> </nav> |
リスト項目内のページがアクティブな際には「class=”current”」を追加するように、「get_post($post)->post_name」または「get_post($post->post_parent)->post_name」で現在の記事IDまたは親記事のIDのスラッグを取得します。
ヘッダーエリアの最後に、お問い合わせページへのリンクをデザインに合わせて追加します。
|
1 2 |
<p class="contactBtn"><a href="<?php echo home_url(); ?>/contact/">お問い合わせ</a></p> </header> |
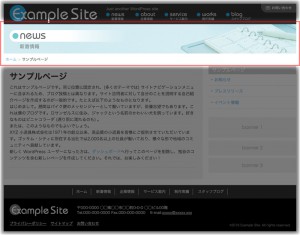
タイトルバナーとパンくずリスト
 サイトヘッダーの次に、右図のようにメインエリア(<main>)とサイドバーエリア(<aside>)を含むコンテンツエリアを「<div id=”siteContent”> <main>…</main> <aside>…</aside> </div>」となるように<div>タグで囲みます。
サイトヘッダーの次に、右図のようにメインエリア(<main>)とサイドバーエリア(<aside>)を含むコンテンツエリアを「<div id=”siteContent”> <main>…</main> <aside>…</aside> </div>」となるように<div>タグで囲みます。
|
1 |
<div id="siteContent"> |
コンテンツエリアのタイトルバナー
ページのタイトルの取得にはget_the_title()を使用します。
リクエストされたページが存在しない場合はタイトルバナーは使用しませんので、is_404()でページの有無を判別します。
|
1 2 3 |
<?php if( !is_404() ): ?> <h2 id="pageTitle" class="<?php echo get_post($post)->post_name; ?><?php if($post->post_parent) echo ' '.get_post($post->post_parent)->post_name; ?>"><?php echo get_the_title(); ?></h2> <?php endif; ?> |
ファンクション get_the_title()
ループ内またはループ外で記事タイトルを取得する際に使用します。
公式マニュアル
ファンクション is_404()
404エラーの発生状況を判定します。
公式マニュアル
コンテンツエリアのタイトルにはデザインに合わせてページごとに異なる画像をCSSで設定しますので、<body>タグのbody_class()を設定した時と同様に現在のページのスラッグを取得してh2要素にクラス属性として追加します。
また、「$post->post_parent」で親ページ(の記事ID)の有無を確認して、存在する場合は「get_post($post->post_parent)->post_name」で親ページのスラッグも追加します。
パンくずリスト
パンくずリストにはプラグイン「Breadcrumb NavXT」を利用します。
プラグインを追加インストール・有効化して、パンくずリストを表示したい箇所に下記のように「bcn_display()」を記述します。
|
1 |
<p id="breadcrumb"><?php if(function_exists('bcn_display')) bcn_display(); ?></p> |
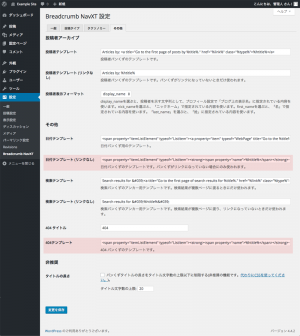
設定はほぼデフォルトのままで利用できると思いますが、デザインに応じて区切り文字やリンクの有無など適宜設定してください。
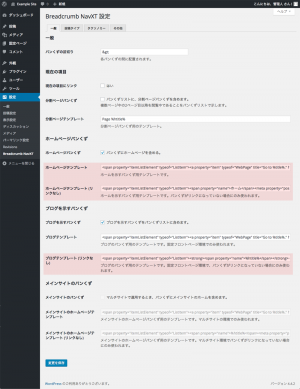
ちなみにこのテーマ作例での設定は以下の通りです。
 バージョンによりますが、インストール後最初の設定画面で「Your settings are out of date. 」の警告が出る場合は、「Migrate now.」をクリックして設定を更新してください。
バージョンによりますが、インストール後最初の設定画面で「Your settings are out of date. 」の警告が出る場合は、「Migrate now.」をクリックして設定を更新してください。
 【一般】
【一般】
・ホームページテンプレート
・ホームページテンプレート(リンクなし)
「%htitle%」→「ホーム」に変更
・ブログテンプレート(リンクなし)
「<span><span>…</span></span>」→「<span><strong><span>…</span></strong></span>」に修正
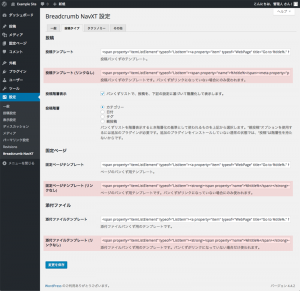
 【投稿タイプ】
【投稿タイプ】
・投稿テンプレート(リンクなし)
・固定ページテンプレート(リンクなし)
・添付ファイルテンプレート(リンクなし)
「<span><span>…</span></span>」→「<span><strong><span>…</span></strong></span>」に修正
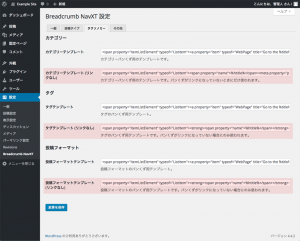
 【タクソノミー】
【タクソノミー】
・カテゴリーテンプレート(リンクなし)
・タグテンプレート(リンクなし)
・投稿フォーマットテンプレート(リンクなし)
「<span><span>…</span></span>」→「<span><strong><span>…</span></strong></span>」に修正
 【その他】
【その他】
・日付テンプレート(リンクなし)
・404テンプレート(リンクなし)
「<span><span>…</span></span>」→「<span><strong><span>…</span></strong></span>」に修正
<main>〜</main>
記事タイトルと記事本文の追加
メインエリアにループで記事を挿入するテンプレートタグを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<main id="siteMain" role="main"> <?php if(have_posts()): ?> <?php while(have_posts()): the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <h1 class="entryTitle"><?php the_title(); ?></h1> <div class="entryContent"><?php the_content(); ?></div> </article> <?php endwhile; ?> <?php else: ?> <article class="notfound"> <h1>Not Found</h1> <p>お探しのページは見つかりませんでした。</p> </article> <?php endif; ?> </main> |
ここではとりあえず記事タイトル(the_title())と記事本文(the_content())が確認できれば良いので、メインエリアは簡易に作成します。
ループ(while文)の後には、下記のように「have_posts()」で取得するデータが無かった場合の記述を追加します。
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
…
<?php endwhile; ?>
<?php else: ?>
ここに「Not Found」ページの表示を記述
<?php endif; ?>
テンプレートタグ the_ID()
ループ内で記事IDを表示します。
公式マニュアル
テンプレートタグ post_class()
body_class()と同様に、記事の種類に応じてスタイルを設定するためのクラス属性を追加します。
公式マニュアル
テンプレートタグ the_title()
ループ内で記事タイトルを表示します。
公式マニュアル
テンプレートタグ the_content()
ループ内で記事本文を表示します。
公式マニュアル
<aside>〜</aside>
サイドバーは後ほどページごとに作り込みますので、ここではとりあえず大まかにコーディングのみしておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<aside id="sidebar" role="complementary"> <section class="sideMenu"> <h2 class="secTitle"><?php the_title(); ?></h2> <ul> <li><a href="<?php echo home_url(); ?>/news/">お知らせ</a></li> <li><a href="<?php echo home_url(); ?>/news/">プレスリリース</a></li> <li><a href="<?php echo home_url(); ?>/news/">イベント情報</a></li> </ul> </section> <section class="sideBnr"> <h2 class="secTitle">バナーエリア</h2> <ul> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner1"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner1.png" alt=""></a></li> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner2"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner2.png" alt=""></a></li> <li><a href="<?php echo home_url(); ?>/dummy/" title="banner2"><img src="<?php echo get_template_directory_uri(); ?>/images/banner/banner3.png" alt=""></a></li> </ul> </section> </aside> |
最後に、前項のメインエリアとサイドバーエリアを囲むdiv#siteContentの終了タグ</div>を追加します。
|
1 |
</div><!-- #siteContent --> |
フッターナビゲーションはグローバルナビゲーションと同じ要領で記述します。
|
1 2 3 4 5 6 7 8 9 10 |
<footer id="siteFooter" role="contentinfo"> <nav id="footerNav"> <ul> <li><a href="<?php echo home_url(); ?>">ホーム</a></li> <?php foreach ( $siteNav as $slug => $name ): ?> <li><a href="<?php echo home_url(); ?>/<?php echo $slug; ?>/"><?php echo $name; ?></a></li> <?php endforeach; ?> </ul> </nav> |
<address>にはサイト管理者の情報を記述します。
メールアドレスを記載する場合は、迷惑メール対策にantispambot()関数を使ってエンティティ化しておきます。
|
1 2 3 4 5 6 |
<address> <p class="logo"><strong><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></strong></p> <p class="add">〒000-0000 ◯◯県◯◯市◯◯町0-0-0 ◯◯ビル00階<br> Tel.000-000-0000 Fax.000-000-0000 <br class="mbr"> E-mail.<a href="<?php echo antispambot('mailto:xxxxx@xxxxx.xxx'); ?>"><?php echo antispambot('xxxxx@xxxxx.xxx'); ?></a></p> </address> |
ファンクション antispambot()
スパム防止対策にメールアドレスをHTMLエンティティ化します。
公式マニュアル(英語)
サブナビゲーションはプログラム化するほどの量ではないので、普通に記述します。
|
1 2 3 4 5 6 7 |
<nav id="footerSubNav"> <ul> <li><a href="<?php echo home_url(); ?>/privacy/">プライバシーポリシー</a></li> <li><a href="<?php echo home_url(); ?>/sitemap/">サイトマップ</a></li> <li><a href="<?php echo home_url(); ?>/contact/">お問い合わせ</a></li> </ul> </nav> |
footerの最後にコピーライトを追加、bodyの最後に<div id=”wrapper”>の終了タグ</div>を追加します。
|
1 2 3 |
<p class="copyright">©<?php echo date('Y'); ?> <?php bloginfo('name'); ?>. All rights reserved.</p> </footer> </div><!-- #wrapprer --> |
</body>
bodyの終了タグ</body>の直前にwp_footer()を追加します。
|
1 2 3 |
<?php wp_footer(); ?> </body> </html> |
wp_footer()はwp_head()と同じくWordPressの動作に欠かせない重要なアクションフックの関数ですので、忘れずに追加してください。
ファンクション wp_footer()
WordPress本体やプラグインが動作する上で必要な記述を</body>タグ直前に追加するためのアクションフックを配置する関数です。
公式マニュアル
終了タグ</html>を最後に記述して index.php の作成は終了です。
【次の手順→】 固定ページの編集と新規追加
【←前の手順】 基本のテーマ作成
おすすめ記事
PR