Contents
固定ページにショートコードを追加
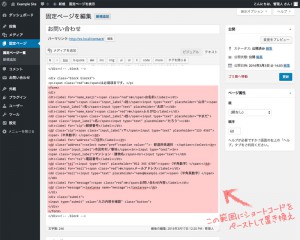
 「フォーム」と「メール」の設定が全て終わったら、ショートコードをコピーして固定ページの本文欄にペーストします。
「フォーム」と「メール」の設定が全て終わったら、ショートコードをコピーして固定ページの本文欄にペーストします。
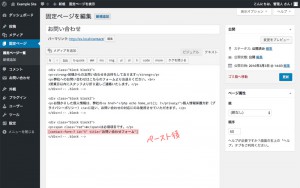
「お問い合わせ」ページの編集画面を開き、<form>〜</form>の範囲を削除して、コピーしたショートコードに置き換えます。
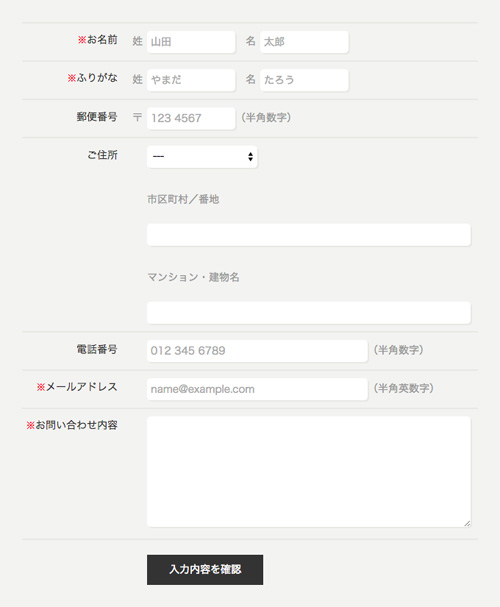
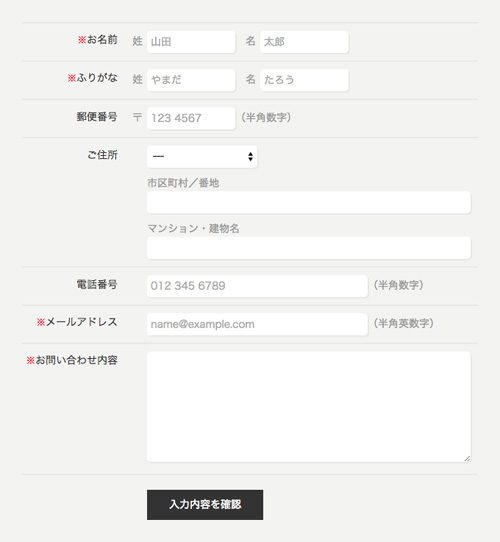
表示してみると下図のようになりますので、デザイン通りにするためにいくつか修正を行います。

Contact Form 7 の自動整形を停止
記事本文(content)と同様にContact Form 7のフォーム欄にも自動整形機能が働いています。
単純なフォーム程度なら表示を確認しながら自動整形に合わせて調整しても良いのですが、入力項目が多くデザインが複雑なものになると効率が悪いので、ここでは自動整形機能を停止させる方法で修正します。
プラグイン作者のサイトの説明にあるる通り、wp-config.phpに以下の行を追加します。
(参考)定数指定で動作を制御する | Contact Form 7 [日本語]
▼wp-config.phpに追加
|
1 |
define ( 'WPCF7_AUTOP', false ); |
wp-config.phpは一般設定でWordPressのアドレスを「http://【ホスト名】/wp」としている場合、「http://【ホスト名】/wp/wp-config.php」にあります。
 コードは必ず「require_once(ABSPATH . ‘wp-settings.php’);」の行の前に追加するように注意してください。
コードは必ず「require_once(ABSPATH . ‘wp-settings.php’);」の行の前に追加するように注意してください。
これで改行タグ(<br>)が自動的に挿入されて二重になってしまっていた箇所が正常に直ります。

できるだけカスタマイズはテーマフォルダ内だけ済ませたい気持ちもあって、他に自動整形を停止する方法がないか探してみたところ、次のような方法ありましたので参考に書き留めておきます。
▼functions.phpに追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function reformat_auto_p_tags($content) { $new_content = ''; $pattern_full = '{(\[raw\].*?\[/raw\])}is'; $pattern_contents = '{\[raw\](.*?)\[/raw\]}is'; $pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) { if (preg_match($pattern_contents, $piece, $matches)) { $new_content .= $matches[1]; } else { $new_content .= wptexturize(wpautop($piece)); } } return $new_content; } remove_filter('the_content', 'wpautop'); remove_filter('the_content', 'wptexturize'); add_filter('the_content', 'reformat_auto_p_tags', 99); add_filter('widget_text', 'reformat_auto_p_tags', 99); |
▼ページにショートコードを追加する際の記述
|
1 |
[raw][contact-form-7 id="1" title="Contact Us"][/raw] |
selectフォームの空項目をjQueryで置換
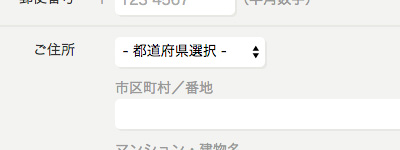
selectフォーム(ドロップダウンメニュー)の1行目にはフォームタグの設定で空項目が入るようにしていますが、Contact Form 7では空項目のラベル「—」を任意に設定できないため、ここではjQueryの置換を利用してデザイン通りの表示に修正します。

 footer.phpファイルを開き、以下の記述を<?php wp_footer(); ?>の前に追加します。
footer.phpファイルを開き、以下の記述を<?php wp_footer(); ?>の前に追加します。
▼footer.phpに追加
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php if(is_page('contact')): ?> <script> jQuery(function() { // 都道府県の空項目を修正 jQuery('select#pref').each(function(){ var txt = jQuery(this).html(); jQuery(this).html(txt.replace(/---/g,'- 都道府県選択 -')); }); }); </script> <?php endif; ?> |
以上でselectフォームの表示がデザイン通りに変更されました。
エラー表示のカスタマイズ
デザイン通りに表示を整えたら、次は実際にフォームを動作させてエラー表示などを確認します。
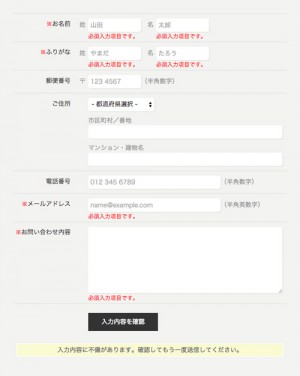
 まずは入力項目が空の状態で「入力内容を確認」ボタンをクリックしてみます。
まずは入力項目が空の状態で「入力内容を確認」ボタンをクリックしてみます。
 左図のようにインラインで横並びにした入力項目は表示が崩れるので、どうしても横並びのデザインを維持したいという場合は、次のように修正します。
左図のようにインラインで横並びにした入力項目は表示が崩れるので、どうしても横並びのデザインを維持したいという場合は、次のように修正します。
 フォームの編集画面を再度開き、横並びにしたい箇所を「float: left」でスタイルを設定できるように<span class=”floatL”>〜</span>で括ります。
フォームの編集画面を再度開き、横並びにしたい箇所を「float: left」でスタイルを設定できるように<span class=”floatL”>〜</span>で括ります。
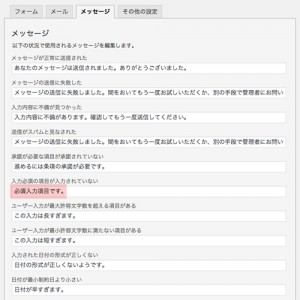
 エラーメッセージはデフォルトのままでは長過ぎてデザインに収まらないので、文字数を減らして簡略化します。
エラーメッセージはデフォルトのままでは長過ぎてデザインに収まらないので、文字数を減らして簡略化します。
 後はstyle.cssにスタイルを追加して表示を整えます。
後はstyle.cssにスタイルを追加して表示を整えます。
フォーム下部に表示されるエラーメッセージもデザインに馴染むようにスタイルを変更します。
各メッセージのセレクタは以下の通りです。
■div.wpcf7-validation-ok
送信が正常に完了した際のメッセージ
■div.wpcf7-validation-ng
送信が失敗した際のメッセージ
■div.wpcf7-validation-blocked
送信がスパムと見なされた際のメッセージ
■div.wpcf7-validation-errors
入力内容に不備が見つかった際のメッセージ
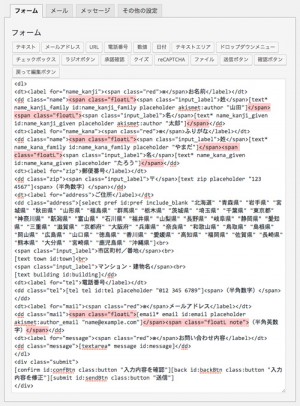
修正したフォーム内容と追加したスタイルは以下の通りです。
▼フォーム内容
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<dl> <dt><label for="name_kanji"><span class="red">※</span>お名前</label></dt> <dd class="name"><span class="floatL"><span class="input_label">姓</span>[text* name_kanji_family id:name_kanji_family placeholder akismet:author "山田"]</span><span class="floatL"><span class="input_label">名</span>[text* name_kanji_given id:name_kanji_given placeholder akismet:author "太郎"]</span></dd> <dt><label for="name_kana"><span class="red">※</span>ふりがな</label></dt> <dd class="name"><span class="floatL"><span class="input_label">姓</span>[text* name_kana_family id:name_kana_family placeholder "やまだ"]</span><span class="floatL"><span class="input_label">名</span>[text* name_kana_given id:name_kana_given placeholder "たろう"]</span></dd> <dt><label for="zip">郵便番号</label></dt> <dd class="zip"><span class="input_label">〒</span>[text zip placeholder "123 4567"]<span>(半角数字)</span></dd> <dt><label for="address">ご住所</label></dt> <dd class="address">[select pref id:pref include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "群馬県" "栃木県" "茨城県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]<br> <span class="input_label">市区町村/番地</span><br> [text town id:town]<br> <span class="input_label">マンション・建物名</span><br> [text building id:building]</dd> <dt><label for="tel">電話番号</label></dt> <dd class="tel">[tel tel id:tel placeholder "012 345 6789"]<span>(半角数字)</span></dd> <dt><label for="mail"><span class="red">※</span>メールアドレス</label></dt> <dd class="mail"><span class="floatL">[email* email id:email placeholder akismet:author_email "name@example.com"]</span><span class="floatL note">(半角英数字)</span></dd> <dt><label for="message"><span class="red">※</span>お問い合わせ内容</label></dt> <dd class="message">[textarea* message id:message]</dd> </dl> <div class="submit"> [confirm id:confBtn class:button "入力内容を確認"][back id:backBtn class:button "入力内容を修正"][submit id:sendBtn class:button "送信"] </div> |
▼style.cssに追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* Contact Form 7 */ .page-contact .block3 form dl dd { overflow: hidden; } .page-contact .block3 form dl dd span.floatL { float: left; } .page-contact .block3 form dl dd span.note { margin-top: 0.9em; } span.wpcf7-not-valid-tip { color: #f00 !important; font-size: 90% !important; margin-top: -10px; } .page-contact .block3 form dl dd.name span.wpcf7-not-valid-tip { margin-left: 20px; } .page-contact .block3 form dl dd.message span.wpcf7-not-valid-tip { margin-top: -15px; } div.wpcf7-validation-ok { border: solid 1px #fff !important; background: #bfefdf; color: #666; text-align: center; } div.wpcf7-validation-ng { border: solid 1px #fff !important; background: #fa8072; color: #fff; text-align: center; } div.wpcf7-validation-blocked { border: solid 1px #fff !important; background: #f4a460; color: #fff; text-align: center; } div.wpcf7-validation-errors { border: solid 1px #fff !important; background: #fafad2; color: #666; text-align: center; } |
以上でお問い合わせフォームの作成は一通り完了です。
【次の手順→】 準備中
【←前の手順】 固定ページのメインエリア編集
おすすめ記事
PR