前回の「サブページのテンプレート作成」の手順からの続きです。
サブページのテンプレートができたところで、サイトトップページとサブページの固定ページを編集および新規追加して、実際にブラウザでの表示を確認してみます。
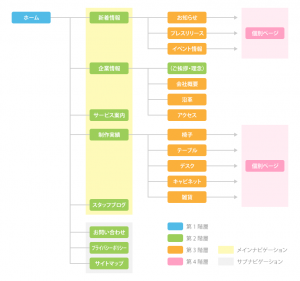
 右のようなコンテンツマップに基いて固定ページを作成します。
右のようなコンテンツマップに基いて固定ページを作成します。
ここでは第1階層(ホーム)と第2階層の各ページおよび「企業情報」のサブページを作成します。
Contents
トップページの編集
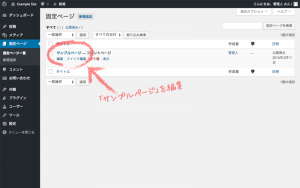
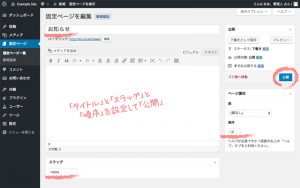
サイトトップページに設定している固定ページ「サンプルページ」の編集画面を開き、タイトルを「ホーム」、スラッグを「home」、本文を空欄にして更新します。
サブページの新規追加
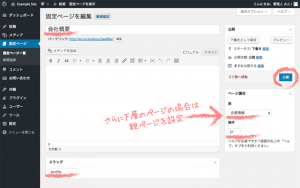
第2階層の各ページおよび「企業情報」のサブページを新規作成します。
各ページの階層構造やスラッグなどは、コンテンツマップを元にあらかじめ下記のように整理しておくと作業がスムーズです。
固定ページを作成する際には階層に応じて下記のように順序を設定しておくと、初回作業時や後のメンテナンス時に固定ページ一覧が見やすくなります。
| 順序 | タイトル | パス | スラッグ | ||
|---|---|---|---|---|---|
| 0 | ホーム | / | home | ||
| 10 | お知らせ | /news | news | ||
| 20 | 企業情報(ご挨拶・理念) | /about | about | ||
| 21 | 会社概要 | /about/profile | profile | ||
| 22 | 沿革 | /about/history | history | ||
| 23 | アクセス | /about/access | access | ||
| 30 | サービス案内 | /service | service | ||
| 40 | 制作実績 | /works | works | ||
| 50 | スタッフブログ | /blog | blog | ||
| 60 | お問い合わせ | /contact | contact | ||
| 70 | プライバシーポリシー | /privacy | privacy | ||
| 80 | サイトマップ | /sitemap | sitemap | ||
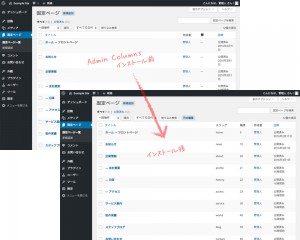
Admin Columns プラグインの追加
固定ページの管理には Admin Columns プラグインを利用すると便利です。
インストールと設定の手順は下図の通りです。
【次の手順→】 テンプレートファイルの分割
【←前の手順】 サブページのテンプレート作成
おすすめ記事
PR