前回の記事「固定ページのメインエリア編集」に続いて、「Contact Form 7」プラグインを利用してお問い合わせページのメインエリアにメール送信フォームを追加します。
Contents
メールフォームのコーディング
まずは他の固定ページと同様に、デザインに従ってメインエリアのコーディングを行います。
この段階では表示を整えるだけなので、form内のinput等の要素は適当で構いません。
▼固定ページ(お問い合わせ)のメインエリア
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="block block1"> <p><strong>皆様からのお問い合わせをお待ちしております</strong></p> <p>弊社へのお問い合わせはこちらのフォームよりお送りください。<br> 3営業日以内にスタッフより折り返しご連絡いたします。</p> </div><!-- .block --> <div class="block block2"> <p>お預かりした個人情報は、弊社の<a href="<?php echo home_url(); ?>/privacy/">個人情報保護方針(プライバシーポリシー)</a>に従い、お問い合わせの対応にのみ使用させていただきます。</p> </div><!-- .block --> <div class="block block3"> <p><span class="red">※</span>は必須項目です。</p> <form> <dl> <dt><label for="name_kanji"><span class="red">※</span>お名前</label></dt> <dd class="name"><span class="input_label">姓</span><input type="text" placeholder="山田"><span class="input_label">名</span><input type="text" placeholder="太郎"></dd> <dt><label for="name_kana"><span class="red">※</span>ふりがな</label></dt> <dd class="name"><span class="input_label">姓</span><input type="text" placeholder="やまだ"><span class="input_label">名</span><input type="text" placeholder="たろう"></dd> <dt><label for="zip">郵便番号</label></dt> <dd class="zip"><span class="input_label">〒</span><input type="text" placeholder="123 4567"><span>(半角数字)</span></dd> <dt><label for="address">ご住所</label></dt> <dd class="address"><select name="pref"><option value="">- 都道府県選択 -</option></select><br> <span class="input_label">市区町村/番地</span><br><input type="text"><br> <span class="input_label">マンション・建物名</span><br><input type="text"></dd> <dt><label for="tel">電話番号</label></dt> <dd class="tel"><input type="text" placeholder="012 345 6789"><span>(半角数字)</span></dd> <dt><label for="mail"><span class="red">※</span>メールアドレス</label></dt> <dd class="mail"><input type="text" placeholder="name@example.com"><span>(半角英数字)</span></dd> <dt><label for="message"><span class="red">※</span>お問い合わせ内容</label></dt> <dd class="message"><textarea name="message"></textarea></dd> </dl> <div class="submit"> <input type="submit" value="入力内容を確認" class="button"> </div> </form> </div><!-- .block --> |
スタイルの追加
▼style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
/*------------------------------*/ /* (page) contact */ /*------------------------------*/ .page-contact .block1 { background: url(images/contact/bg01.jpg) 0 0 no-repeat; min-height: 80px; padding-top: 0; margin-bottom: 20px; } .page-contact .block1 p { color: #808080; } .page-contact .block1 p strong { color: #555; font-size: 115%; line-height: 2em; } .page-contact .block2 { margin: 10px 60px; border: solid 3px #F3F3F1; background: url(images/contact/img01.png) 15px center no-repeat; padding: 5px 10px 5px 50px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .page-contact .block2 p { color: #808080; font-size: 90%; } .page-contact .block2 p a { text-decoration: underline; } .page-contact .block3 { margin-bottom: 30px; } .page-contact .block3 .red { color: #f00; } .page-contact .block3 p { font-size: 90%; color: #999; text-align: right; } .page-contact .block3 form { background: #F3F3F1; padding: 30px; } .page-contact .block3 form .red { font-size: 90%; } .page-contact .block3 form dl { line-height: 1.6em; margin-bottom: 20px; } .page-contact .block3 form dl dt { display: table-cell; width: 130px; height: 50px; vertical-align: middle; text-align: right; } .page-contact .block3 form dl dd { margin-top: -50px; padding-left: 150px; } .page-contact .block3 form dl dd span { color: #999; } .page-contact .block3 form dl dd input, .page-contact .block3 form dl dd select, .page-contact .block3 form dl dd textarea { height: 30px; background: #fff; border: none; margin: 10px 0; padding: 0 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 2px 2px 0px 0px rgba(232,232,228,1); -moz-box-shadow: 2px 2px 0px 0px rgba(232,232,228,1); box-shadow: 2px 2px 0px 0px rgba(232,232,228,1); } .page-contact .block3 form dl dd .input_label { display: inline-block; width: 20px; } .page-contact .block3 form dl dd.address .input_label { width: auto; } .page-contact .block3 form dl dd.address, .page-contact .block3 form dl dd.tel, .page-contact .block3 form dl dd.mail, .page-contact .block3 form dl dd.message { padding-left: 170px; } .page-contact .block3 form dl dd.name input { width: 110px; margin-right: 1em; } .page-contact .block3 form dl dd.zip input { width: 110px; } .page-contact .block3 form dl dd.address input { width: 430px; margin-top: 0; } .page-contact .block3 form dl dd.tel input, .page-contact .block3 form dl dd.mail input { width: 290px; } .page-contact .block3 form dl dd select { width: 150px; } .page-contact .block3 form dl dd textarea { width: 430px; height: 150px; } .page-contact .block3 div.submit .button { background: #333; color: #fff; border: none; padding: 10px 30px; margin-left: 170px; -webkit-transition: 0.2s linear; -moz-transition: 0.2s linear; -o-transition: 0.2s linear; transition: 0.2s linear; } .page-contact .block3 div.submit input:hover { filter: alpha(opacity=50); -moz-opacity: 0.50; opacity: 0.50; cursor: pointer; } .page-contact .block3 form dl { border-bottom: solid 2px #E8E8E4; } .page-contact .block3 form dl dd { border-top: solid 2px #E8E8E4; } |
プラグインの追加とフォーム作成
Contact Form 7 と Contact Form 7 add confirmをインストールして有効化します。
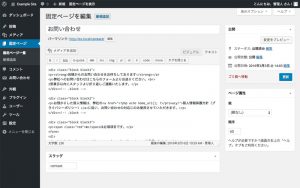
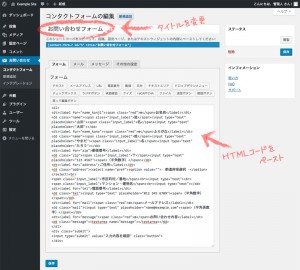
インストールが済んだら、管理メニューの「お問い合わせ」から既存の「コンタクトフォーム1」を開き、内容を編集します。
フォームの設定
 タイトルは任意に設定します。ここでは「お問い合わせフォーム」とします。
タイトルは任意に設定します。ここでは「お問い合わせフォーム」とします。
固定ページの記事本文(コンテンツ)に入力したHTMLコードから、formタグの内側のコードをコピーしてフォーム内容欄にペーストます。
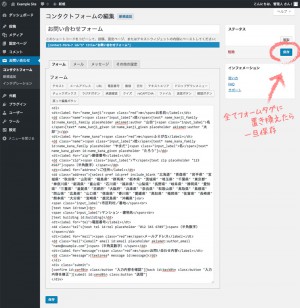
 input、select、textareaの各入力項目のタグをフォームタグに全て置き換え、一旦設定を保存します。
input、select、textareaの各入力項目のタグをフォームタグに全て置き換え、一旦設定を保存します。
実際は編集画面上での作業は使い勝手が悪いので、使い慣れたテキストエディタ等でフォームタグの置き換えを行ってから、ペーストする方が作業がスムーズかと思います![]()
 ←テキストエディタで編集してからペースト
←テキストエディタで編集してからペースト
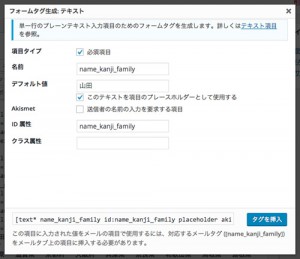
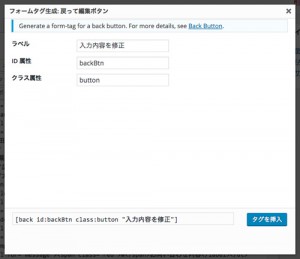
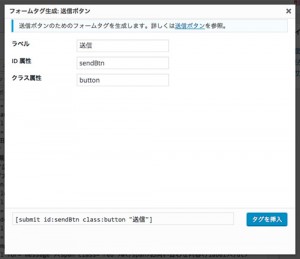
以下は各入力項目のフォームタグを作成する際の設定例です。
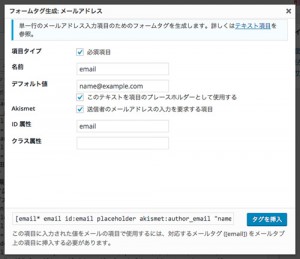
「メールアドレス」は必須項目のチェックを必ずONにしてください。
- テキスト
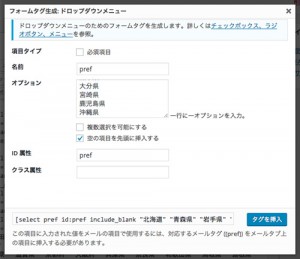
- ドロップダウンメニュー
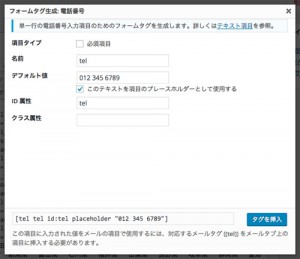
- 電話番号
- メールアドレス
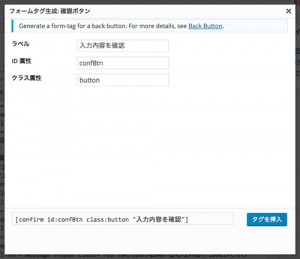
- 確認ボタン
- 戻って編集ボタン
- 送信ボタン
入力項目のタグを全てフォームタグに置き換えると以下のようになります。
「入力内容を確認」ボタンの箇所は「確認ボタン」「戻って編集ボタン」「送信ボタン」の3つのフォームタグに置き換えます。
フォームタグに置き換えた後のフォーム内容は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<dl> <dt><label for="name_kanji"><span class="red">※</span>お名前</label></dt> <dd class="name"><span class="input_label">姓</span>[text* name_kanji_family id:name_kanji_family placeholder akismet:author "山田"]<span class="input_label">名</span>[text* name_kanji_given id:name_kanji_given placeholder akismet:author "太郎"]</dd> <dt><label for="name_kana"><span class="red">※</span>ふりがな</label></dt> <dd class="name"><span class="input_label">姓</span>[text* name_kana_family id:name_kana_family placeholder "やまだ"]<span class="input_label">名</span>[text* name_kana_given id:name_kana_given placeholder "たろう"]</dd> <dt><label for="zip">郵便番号</label></dt> <dd class="zip"><span class="input_label">〒</span>[text zip placeholder "123 4567"]<span>(半角数字)</span></dd> <dt><label for="address">ご住所</label></dt> <dd class="address">[select pref id:pref include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "群馬県" "栃木県" "茨城県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]<br> <span class="input_label">市区町村/番地</span><br> [text town id:town]<br> <span class="input_label">マンション・建物名</span><br> [text building id:building]</dd> <dt><label for="tel">電話番号</label></dt> <dd class="tel">[tel tel id:tel placeholder "012 345 6789"]<span>(半角数字)</span></dd> <dt><label for="mail"><span class="red">※</span>メールアドレス</label></dt> <dd class="mail">[email* email id:email placeholder akismet:author_email "name@example.com"]<span>(半角英数字)</span></dd> <dt><label for="message"><span class="red">※</span>お問い合わせ内容</label></dt> <dd class="message">[textarea* message id:message]</dd> </dl> <div class="submit"> [confirm id:confBtn class:button "入力内容を確認"][back id:backBtn class:button "入力内容を修正"][submit id:sendBtn class:button "送信"] </div> |
フォームが作成できたら、ここまでの作業を一旦保存します。
メールの設定
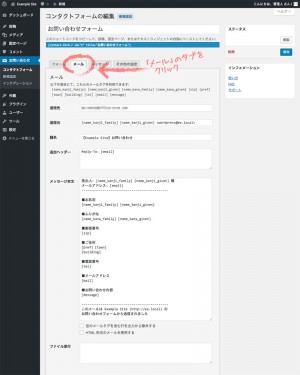
 「メール」のタブをクリックしてメール本文や送信先などを設定します。
「メール」のタブをクリックしてメール本文や送信先などを設定します。
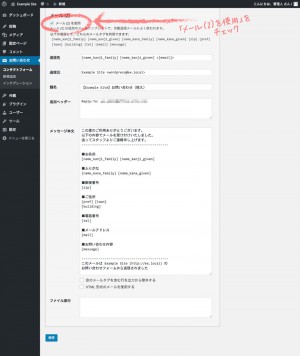
 送信者宛てに控えのメールを自動送信したい場合は、「メール2を使用」のチェックをONにします。
送信者宛てに控えのメールを自動送信したい場合は、「メール2を使用」のチェックをONにします。
Contact Form 7 4.4 から追加された設定検証機能について
 Contact Form 7 のバージョン4.4 から設定検証機能というものが追加されましたが、エラーと判定される原因が当初よくわからなかったので、作成者のサイトを参考に状況を整理してみました。
Contact Form 7 のバージョン4.4 から設定検証機能というものが追加されましたが、エラーと判定される原因が当初よくわからなかったので、作成者のサイトを参考に状況を整理してみました。
(参考)設定エラーを解消する | Contact Form 7 [日本語]
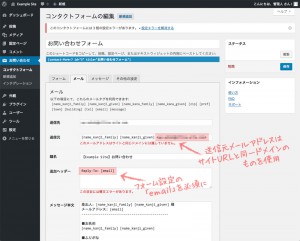
| 送信先 | 実際の送信先。普段使用しているメールアドレスでもOK。(例)nameA@aaa.com |
|---|---|
| 送信元 | 「送信元アドレス」と「経由したサーバ」のホスト名(ドメイン名)が異なると、送信先のメールサーバにスパム判定される恐れがあるため、サイトURLと同一のホスト名のメールアドレスを設定。(例)サイトURLがbbb.comの場合→nameB@bbb.com |
| 題名 | 空欄になるとNGなので、フォームタグのみを設定する場合はタグ作成時に必須項目に設定。 |
| 追加ヘッダー | Reply-To、Cc、Bccのみ設定可。Reply-Toのメールアドレスは空欄になるとNGなので、フォームタグ作成時に必須項目に設定。 |
| メッセージ本文 | 空欄になるとNGなので、フォームタグのみを設定する場合はタグ作成時に必須項目に設定。 |
| メール(2)の 送信先 |
送信先メールアドレスが空欄になるとNGなので、フォームタグ作成時に必須項目に設定。 |
| メール(2)の 送信元 |
「送信元アドレス」と「経由したサーバ」のホスト名(ドメイン名)が異なると、送信先サーバにスパムと見なされる恐れがあるため、サイトURLと同一のホスト名のメールアドレスを設定。(例)サイトURLがbbb.comの場合→nameB@bbb.com |
| メール(2)の 追加ヘッダー |
Reply-To、Cc、Bccのみ設定可。Reply-Toのメールアドレスは実際の送信先アドレスでOK。(例)Reply-To:nameA@aaa.com |
上記の例の送信元アドレス「nameB@bbb.com」を新規に用意する必要がある場合は、アドレスの新規追加時に「nameA@aaa.com」へ転送する設定にしておけば面倒が無いかと思います![]()
「メッセージ」「その他の設定」については必要に応じて編集してください。
以上でフォームの設定は完了です。
次のページでは、作成したフォームのショートコードを固定ページに追加します。
おすすめ記事
PR