ドメインやサブドメインで同時に複数のサイトを作成・運用する場合などでは、ローカルサーバのドメインも「http://localhost」1つだけでなく公開サイトに応じて複数使い分けられたら便利と思うことがあるかと思います。
有料版のMAMP PROには、複数ドメインとPHPのバージョンを設定できるなど便利な機能がありますが、無料版でも次のような手順で複数のバーチャルドメインを追加することが可能です。
Contents
ドキュメントルートの準備
個人的な便宜上ここではMAMPで設定した「http://localhost」のドキュメントルート下にサブフォルダを作成しますが、localhost外の任意の場所に作成しても特に構いません。
まず、複数サイト分のドキュメントルートとなるフォルダを準備します。
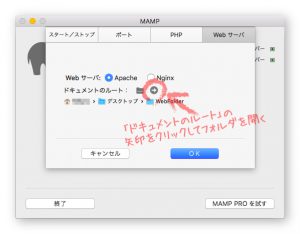
MAMPの設定からドキュメントルートに設定されているフォルダを開きます。
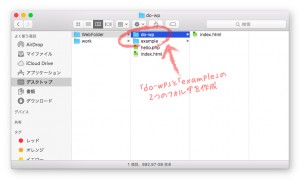
例としてデスクトップ上の「WebFolder」というフォルダをドキュメントルートに設定していますので、このフォルダ下に「do-wp」と「example」の2つのフォルダを作成します。
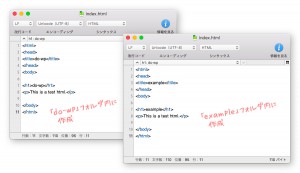
作成したフォルダの中には、確認用にそれぞれ下記のような内容の「index.html」ファイルを作成しました。
Apacheの設定ファイルの編集
次にApacheの設定ファイルを編集します。
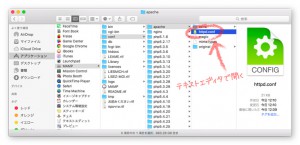
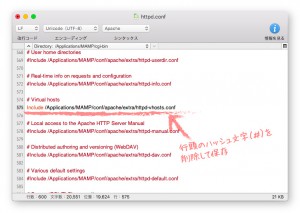
「アプリケーション」から「MAMP」フォルダ→「conf」フォルダ→「apache」フォルダを開き、「httpd.conf」ファイルをテキストエディタ(CotEditor)で開きます。
575行目あたりにある下記のハッシュ文字(行頭の#)を削除します。
|
1 |
#Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf |
以下のように書き換えたら保存してファイルを閉じます。
コメントアウトを解除することで記述の通り「extra」フォルダ内の「httpd.conf」ファイルを読み込む(Includeする)設定が有効になりますので、次に該当ファイルを編集します。
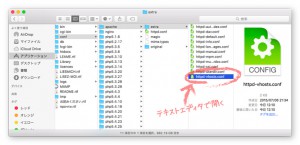
「extra」フォルダ内の「httpd.conf」ファイルをテキストエディタで開きます。
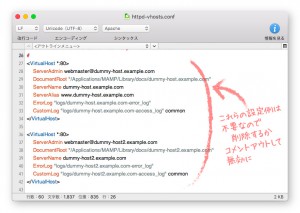
27行目以降に「<VirtualHost *:80>〜</VirtualHost>」で囲まれた設定例が2つありますので、これをコメントアウトするか削除するなどして、代わりに以下の記述を追加します。
(「xxxxx」の部分はOSのログインユーザー名が入ります。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
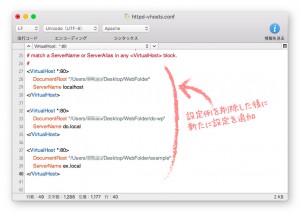
<VirtualHost *:80> DocumentRoot "/Users/xxxxx/WebFolder" ServerName localhost </VirtualHost> <VirtualHost *:80> DocumentRoot "/Users/xxxxx/WebFolder/do-wp" ServerName do.local </VirtualHost> <VirtualHost *:80> DocumentRoot "/Users/xxxxx/WebFolder/example" ServerName ex.local </VirtualHost> |
- 設定例を削除して
- 「localhost」と2つのドメインの設定を追加
 「DocumentRoot」の項目はFinder上でindex.htmlファイルの情報から「場所」を選択してコピー→テキストエディタにペーストすると、自動的に上記のようなファイルパス表記に変換されます。
「DocumentRoot」の項目はFinder上でindex.htmlファイルの情報から「場所」を選択してコピー→テキストエディタにペーストすると、自動的に上記のようなファイルパス表記に変換されます。
以上でApacheの設定ファイルの編集は完了です。
編集後はサーバを再起動します。
- サーバを一旦停止
- パスワードを入力
- サーバを再起動
hostsファイルの編集
次にMacOSのシステム内のhostsファイルを編集します。
通常は隠しファイルになっていて、ファイル操作にはOSの管理者アカウントより上のroot userの権限が必要なため、編集はターミナルを使用するのが手っ取り早いかと思います。
hostsファイルの編集には、Hosts(Mac)やHosts File Manager(Windows)など専用のフリーウェアもありますので、興味のある方はそちらも参照してみてください。
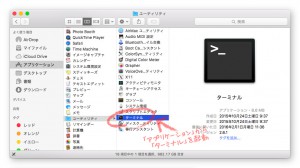
「アプリケーション」→「ユーティリティ」から「ターミナル」を起動します。

【1】以下の文字列を入力して「リターン」キーを押します。
|
1 |
sudo vi /private/etc/hosts |
【2】パスワードを聞かれるのでOSのユーザーパスワードを入力して「リターン」キーを押します。
パスワードが未設定(空欄)でエラーになる場合は、「システム環境設定」→「アカウント」で一時的で良いのでパスワードを設定して【1】からやり直してみてください。
【3】hostsファイルの内容が表示されるので、「a」キーを押してインサートモードにします。
【4】「127.0.0.1 localhost」の行の次に下記の2行を追加します。
|
1 2 |
127.0.0.1 do.local 127.0.0.1 ex.local |
追加するのは「127.0.0.1 localhost」の後に限らずどこでもいいのですが、後々編集箇所がすぐわかりやすいように個人的にlocalhostの後にするようにしています。
【5】「esc」キーを押してインサートモードを終了します。
【6】「:w!」と入力して「リターン」キーを押して、変更を保存します。
【7】「:q」と入力して「リターン」キーを押して、hostsファイルを閉じます。
【8】以上でhostsファイルの編集は完了です。ターミナルを終了します。
以上で「http://localhost」および「http://do.local」「http://ex.local」のURL(ホスト名)で、ブラウザからそれぞれのドキュメントルートにアクセスできるようになります。
ブラウザから追加したドメイン名でアクセスして、確認用に設置した「index.html」ファイルが表示されるか確認してみてください。
ドメイン名「do.local」「ex.local」は個人的な設定例です。グローバルのドメイン名と重複しなければ、どのようなドメイン名でも特に支障は無いと思いますので、任意に設定していただいて構いません。
ターミナルの操作は慣れないうちは若干分かりづらいかも知れませんので、以下の画像も参考にしてください。
 ちなみにvimエディタで編集中に操作を誤るなどして強制終了すると、右の警告のようにswapファイルが作成されますので、未保存作業のリカバリが必要であれば「r」キーを押して復帰、不要であれば「d」キーを押して削除してください。
ちなみにvimエディタで編集中に操作を誤るなどして強制終了すると、右の警告のようにswapファイルが作成されますので、未保存作業のリカバリが必要であれば「r」キーを押して復帰、不要であれば「d」キーを押して削除してください。
他のマシンからも参照可能にする
上記の手順までの設定はマシン単体でのみ有効ですが、さらにローカルネットワーク内の別マシンからも同じホスト名で参照できるように設定することも可能です。
【1】まず、前項までの手順でバーチャルドメインを設定した公開側に当たるマシンに、固定のローカルIPアドレス(固定IP)を設定します。
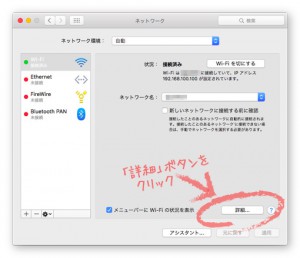
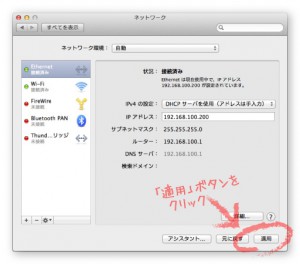
「システム環境設定」から「ネットワーク」を開きます。

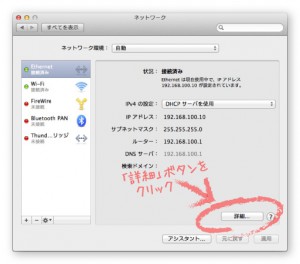
左のカラムから使用している接続方法を選択して「詳細」ボタンをクリック、
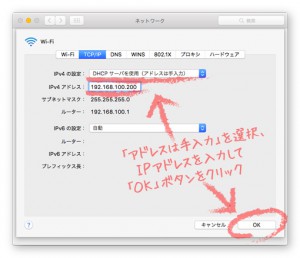
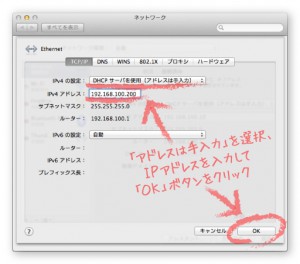
「TCP/IP」タブをクリックして「IPv4の設定」は「DHCPサーバを使用(アドレスは手入力)」を選択、「IPv4アドレス」を入力して、「OK」ボタンをクリック、
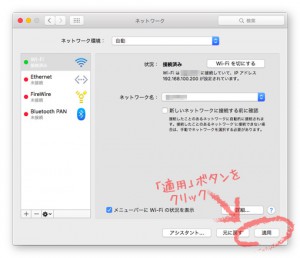
最後に「適用」ボタンをクリックして固定IPの設定は完了です。
Wi-Fi接続の例
- 「詳細」ボタンをクリックして
- 手入力でIPアドレスを設定
- 「適用」ボタンクリックで設定完了
Ethernet接続の例
「IPv4アドレス」に入力したアドレスがこのマシンの固定IPになります。
固定IPの設定方法はお使いのブロードバンドルータやCTUによって異なりますので、マニュアルをご参照ください。概ね「ルーター」が「192.168.24.1」の場合は「192.168.24.2〜254」のように、ピリオドで句切られた4番目の数字を任意に設定する仕組みになっていると思います。
【2】次に参照側のマシンに上記で設定した固定IPとホスト名を関連付ける設定をします。
設定例として公開側のマシンの固定IPを「192.168.100.200」に設定しましたので、参照側のマシンで「アプリケーション」→「ターミナル」を起動し、前項の要領でhostsファイルにアクセスして「127.0.0.1 localhost」の行の次に下記の2行を追加します。
|
1 2 |
192.168.100.200 do.local 192.168.100.200 ex.local |
参照側マシンがWindowsの場合も設定方法は基本的にMacOSと同じです。
下記画像の手順でhostsファイル(C:\WINDOWS\system32\drivers\etc\hosts)を同様に編集します。
【次の手順→】 データベース(MySQL)の準備
【←前の手順】 サブドメインの準備
おすすめ記事
PR