こちらは、WordPressでサイト構築するために一からオリジナルテーマを作成する際に使用することを目的としたブランクテーマのページです。
テーマのダウンロードはこのページの最下部にダウンロードボタンから可能です。
 先の投稿「サイト構築のためのブランクテーマ制作中」で触れた通り、基本は静的コンテンツ中心で、新着情報のみユーザーが更新可能な動的コンテンツで構成したサイトを想定したブランクテーマです。
先の投稿「サイト構築のためのブランクテーマ制作中」で触れた通り、基本は静的コンテンツ中心で、新着情報のみユーザーが更新可能な動的コンテンツで構成したサイトを想定したブランクテーマです。
新着情報の投稿にはWordPressデフォルトの投稿(post)を使用します。
Contents
テーマのファイル構成
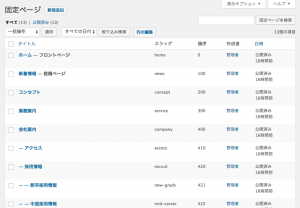
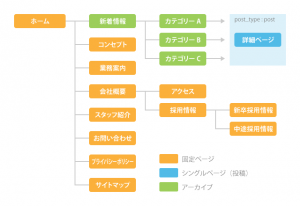
テンプレートファイルは、下表のようなページ構成を想定して作成しています。「ホーム」「新着情報」「お問い合わせ」のタイトルとスラッグなど、カスタマイズの際の参考にしてください。
また、ファイル構成は必要に応じて細分化することを前提に必要最小限にしてありますので、公式サイト(Codex)の「テンプレート階層」のページを参考に、必要があれば適宜ファイルを追加してください。
| タイトル | スラッグ | ページの種類 | テンプレート |
|---|---|---|---|
| ホーム フロントページ(固定ページ) |
home | 固定ページ | page-home.php |
| 新着情報 フロントページ(投稿) |
news | アーカイブ | home.php |
| お知らせ | アーカイブ | archive.php | |
| イベント | |||
| レポート | |||
| (詳細ページ) | シングルページ(post) | single.php | |
| コンセプト | concept | 固定ページ | page.php |
| 業務案内 | service | ||
| 会社概要 | company | ||
| アクセス | access | ||
| 採用情報 | recruit | ||
| 新卒採用情報 | new-grads | ||
| 中途採用情報 | mid-career | ||
| スタッフ紹介 | staff | ||
| お問い合わせ | contact | ||
| プライバシーポリシー | privacy | ||
| サイトマップ | sitemap |
使い方のヒントと特徴
固定ページの追加と表示設定
WordPressをインストール、セットアップしたら、上記の表を参考に「ホーム」およびその他の固定ページを一通り作成してください。タイトルとスラッグは任意で構いません。
「ホーム」のスラッグ「home」はテンプレートファイル名「page-home.php」とリンクしていますので、「home」以外にする場合はファイル名を変更してください。
「新着情報」「お知らせ」のタイトルとスラッグはテンプレートファイル内各所に直接記述してありますので、必要に応じてカスタマイズしてください。
固定ページはとりあえずタイトルとスラッグだけ設定して本文は空欄でもOKです。
本文が空欄の場合は「Coming Soon」を自動的に表示します。
「設定」→「表示設定」で「フロントページの表示」を次のように設定します。
・「固定ページ」のラジオボタンを選択
・「フロントページ」に「ホーム」を選択
・「投稿ページ」に「新着情報」を選択
パーマリンク設定
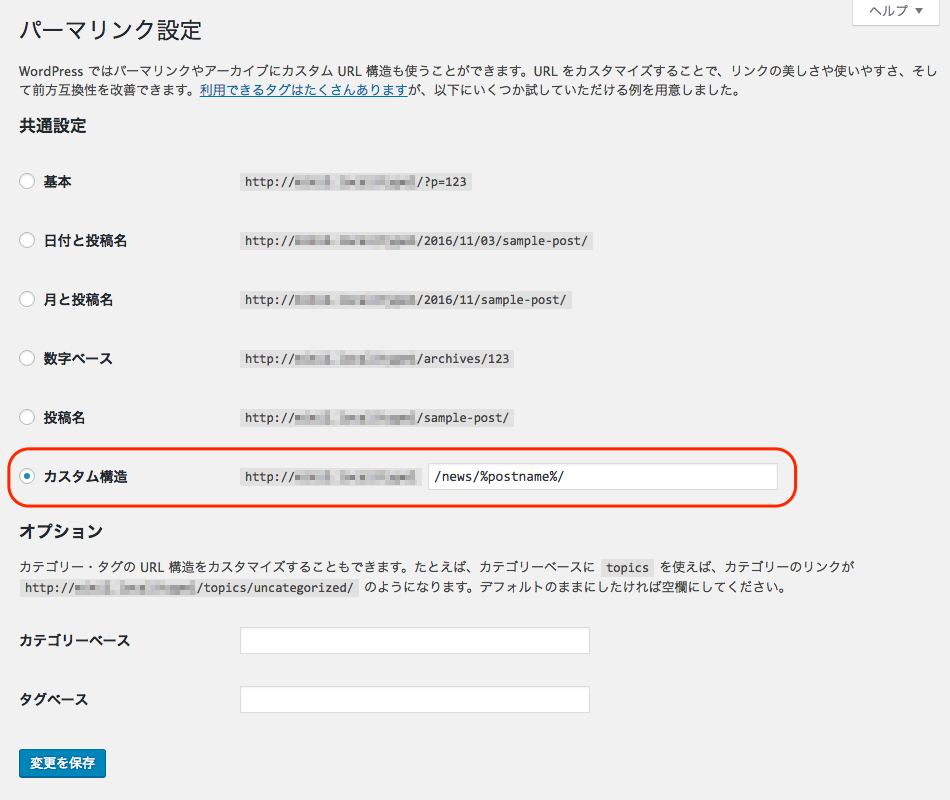
「設定」→「パーマリンク設定」で「共通設定」を次のように設定します。
・「カスタム構造」のラジオボタンを選択
・入力欄に「/news/%postname%/」と入力
ナビゲーションの編集
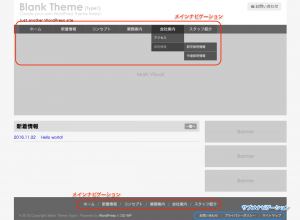
ヘッダーとフッターのナビゲーションは「外観」→「メニュー」でカスタマイズ可能です。
カスタムメニューを使用しない(取り除く)場合は、functions.phpの「// カスタムメニューエリアの設定」のコードは不要になりますので削除してください。
カスタムメニューを使用せずにテーマ内のみでナビゲーションを管理したい場合は、テンプレートファイルのナビゲーション部分を次のように修正することで、任意の固定ページのメニューを出力することも可能です。
header.php(51行目)修正前
|
1 |
<?php wp_nav_menu( array( 'theme_location' => 'main_nav', 'menu_id' => 'header-menu' ) ); ?> |
header.php(51行目)修正後
|
1 |
<?php custom_page_list( array( 'home','news','concept','service','company','staff' ), 'header-menu', true ); ?> |
パラメータは先頭から順に「メニューに含めたいトップレベル固定ページ(第一階層)のスラッグ」「リストタグ(<ul>)のid」「サブメニュー出力の有無」です。
ユーザーの追加
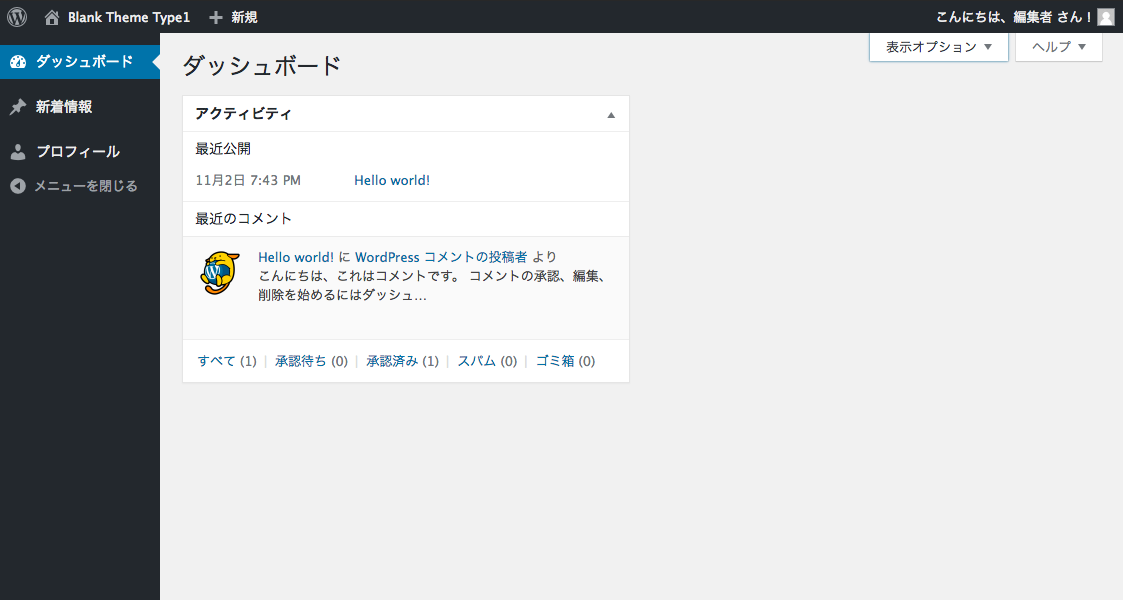
編集者以下の権限のユーザーが管理画面にログインした際には、サイト更新に不要な項目を非表示にして管理画面の表示を簡略化するようにfunctions.phpファイルにコードを記述してあります。
サイト納品時には納品先の担当者用に「編集者」等のアカウントを追加して、管理者用アカウントと使い分けるようにすると便利かと思います。
サイト構築におすすめのプラグイン
当サイトのブランクテーマを元にサイト構築する際におすすめのプラグイン、および必要になるプラグインです。先の記事「サイト構築に便利なプラグインまとめ」にも用途別に概要をまとめましたので、併せて参考にしていただければと思います。
| WP Multibyte Patch | WordPress同梱のマルチバイト機能拡張プラグイン。 |
|---|---|
| Revision Control | 記事を「下書きとして保存」または「更新」するたびに蓄積されるリビジョン(履歴)を制限してデータベースの肥大化を防ぎます。 |
| TinyMCE Advanced | ビジュアルエディタの編集機能を拡張するプラグイン。 自動整形停止の機能をONに設定して「PS Disable Auto Formatting」と連携して使用します。 |
| PS Disable Auto Formatting | WordPressの自動整形機能を無効にするプラグイン。 WordPress4.3以降ビジュアルエディタとテキストエディタの切り替えタブが効かなくなる不具合がありますので、一部手を加える必要があります。 |
| PHP Code for posts | 記事本文内でPHPコードを使用できるようにするプラグイン。 |
| Contact Form 7 | メール送信フォームの定番プラグイン。 |
| Contact Form 7 add confirm | Contact Form 7 にメール送信前の確認画面を追加します。 |
| Category Order and Taxonomy Terms Order | カテゴリー(およびタグやカスタムタクソノミーのターム)を任意の順番に並び替え可能にするプラグイン。 |
| Advanced Custom Fields | WordPressのカスタムフィールド機能を拡張するするプラグイン。 カスタムフィールドの入力項目をユーザーが使いやすいテキストフィールドやラジオボタンなどのフォームエレメント化します。 |
| Admin Columns | 投稿一覧や固定ページ一覧に表示する項目をカスタマイズ。 |
| Responsive Lightbox | レスポンシブ対応のLightbox系プラグイン。 |
| Easy Smooth Scroll Links | ページ内リンク(アンカー)の移動時にスムーズにスクロールするエフェクトを追加します。 |
| All In One SEO Pack | SEO対策用の定番プラグイン。 |
| BackWPup | サイトをデータベース含め丸ごとバックアップ。 |
| Slim Stat Analytics | WordPressに高機能なアクセス解析を追加します。 |
| Google Analytics Dashboard for WP | Google アナリティクスのレポートとリアルタイム解析をダッシュボードに表示します。また、ウェブサイトのすべてのページにトラッキングコードを自動的に挿入します。 |
| Disable All WordPress Updates | WordPress 本体の自動アップデートの停止、およびプラグイン、テーマを含めた更新のお知らせを非表示にします。 |
ダウンロード
当サイトのテーマを利用することによって利用者に発生した不利益またはトラブル、損害について、当サイトでは一切の責任を負いません。
以上をご了承の上、「同意する」のチェックボックスをONにして、表示されるダウンロードボタンをクリックしてください。
更新履歴
2017.07.08 ver.1.0.1
custom_page_list()ファンクションの不具合修正。(functions.php 93行目)
サイトトップページ用テンプレートのサブループを修正。(page-home.php 76行目)
2016.11.08 ver.1.0.0 公開
おすすめ記事
PR