建設会社の施工実績やネイルサロンの施術実績など、納品先のユーザーが随時更新するコンテンツで、画像を一覧表示するギャラリー機能を実装した際のカスタマイズ方法を整理してみました。
Contents
カスタマイズの概要
まずはユーザーサイドの操作手順を追いながら、カスタマイズの概要を説明します。
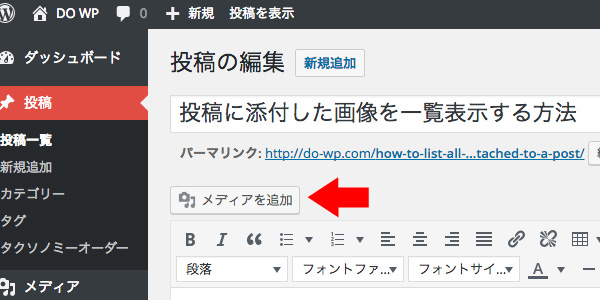
 ギャラリーの画像は記事編集画面で「メディアを追加」ボタンからアップロードします。
ギャラリーの画像は記事編集画面で「メディアを追加」ボタンからアップロードします。
念のため画像をアップロードする前に「下書きとして保存」ボタンをクリックして記事IDを確定させておきます。
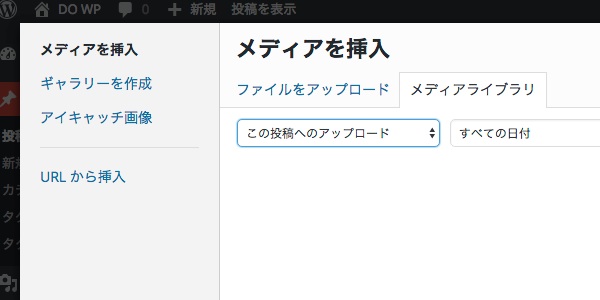
 メディア挿入ウインドウの初期画面はデフォルトでは「すべてのメディア」が選択されていますので、「この投稿へのアップロード」に選択し直す必要がありますが、毎回切り替えるのは面倒なので、初期画面が「この投稿へのアップロード」になるようにfunctions.phpに記述を追加しておきます。
メディア挿入ウインドウの初期画面はデフォルトでは「すべてのメディア」が選択されていますので、「この投稿へのアップロード」に選択し直す必要がありますが、毎回切り替えるのは面倒なので、初期画面が「この投稿へのアップロード」になるようにfunctions.phpに記述を追加しておきます。
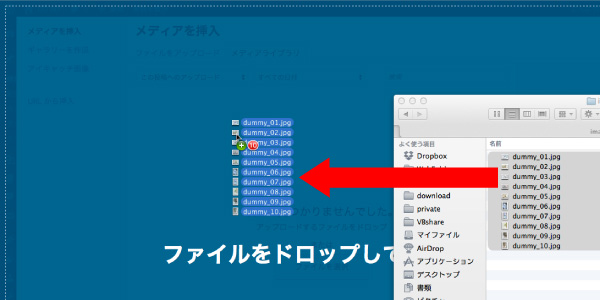
 デスクトップからウインドウ上へ画像ファイルをまとめてドラッグ&ドロップしてアップロードします。
デスクトップからウインドウ上へ画像ファイルをまとめてドラッグ&ドロップしてアップロードします。
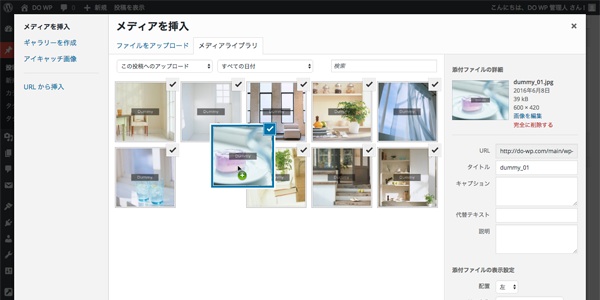
 アップロード後、必要に応じてドラッグ&ドロップで画像を並べ替えます。
アップロード後、必要に応じてドラッグ&ドロップで画像を並べ替えます。
ここでの並び順が一覧表示に反映されれるようにテンプレートファイルをカスタマイズします。
 メディア挿入ウインドウ上に画像をアップロードしたり並べ替えたりした操作結果は、記事を更新する操作等をしなくても公開ページ上に直接反映されます。
メディア挿入ウインドウ上に画像をアップロードしたり並べ替えたりした操作結果は、記事を更新する操作等をしなくても公開ページ上に直接反映されます。
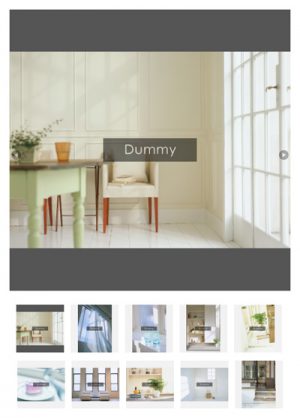
公開ページ上のギャラリー部分は、サムネイルのみ並べてLightbox系プラグインで拡大画像を表示したり、jQueryのスライダーを組み込むケースなど、色々な一覧表示の方法が可能です。
今回はCSS3だけで作るスライダーを試しに組み込んでみました。
続いて、カスタマイズ手順について一つずつ解説します。
メディア挿入ウインドウのカスタマイズ
何故か近頃のバージョンのWordPressはメディア挿入ウインドウを開いた時の初期画面が「すべてのメディア」になっているのですが、これをユーザーに毎回「この投稿へのアップロード」に切り替えてもらったり、ユーザーへの説明にこの操作手順を加えるのが少々煩わしいので、初期状態で「この投稿へのアップロード」が表示されるようにカスタマイズしてしまいます。
カスタマイズにはテーマフォルダのfunctions.phpに以下の記述を追加するだけです。
|
1 2 3 4 5 6 7 8 |
// 「メディア挿入」の初期画面を「この投稿へのアップロード」に変更 function media_uploader_default_view() { echo '<script type="text/javascript">jQuery(function( $ ){ '; echo 'wp.media.view.Modal.prototype.on( \'ready\', function( ){ $( \'select.attachment-filters\' ).find( \'[value="uploaded"]\').attr( \'selected\', true ).parent().trigger(\'change\'); });'; echo '});</script>'."\n"; } add_action( 'admin_footer-post-new.php', 'media_uploader_default_view' ); add_action( 'admin_footer-post.php', 'media_uploader_default_view' ); |
テンプレートファイルのカスタマイズ
次にテンプレートファイルにギャラリー部分の記述を追加します。
このページのカスタマイズ例では、「投稿」のテンプレートファイルsingle.phpに以下の記述を追加しました。
▼single.phpに追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<?php /* slider */ if( in_category('gallery') ): ?> <?php // この投稿の添付ファイル(画像)を取得 $attachments = get_children(array( 'post_parent' => $post->ID, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'orderby' => 'menu_order', 'order' => 'ASC' )); // 本文挿入イメージはギャラリーから除外 foreach ( $attachments as $attachment_id => $attachment ) { $url = wp_get_attachment_image_src($attachment_id,'full'); $check = preg_replace("/(.+)(\.[^.]+$)/", "$1", $url[0]); if ( strpos(get_the_content(),$check) ) { unset($attachments[$attachment_id]); } } ?> <?php /* attachments */ if( count($attachments) > 0 ): ?> <div id="css3slider"> <p><strong>Responsive CSS3 Slider 設置サンプル</strong></p> <?php /* Setup */ for ( $i=1; $i<sizeof($attachments)+1; $i++ ) { if($i==1) { $checked = ' checked'; } else { $checked = ''; } echo '<input'.$checked.' type="radio" name="slider" id="slide'.$i.'">'."\n"; } ?> <div id="slides"> <div id="overflow"> <div class="inner"> <?php foreach ( $attachments as $attachment_id => $attachment ) { $main_image = wp_get_attachment_image($attachment_id, array(600,600)); echo '<article>'.$main_image.'</article>'."\n"; } ?> </div> <!-- .inner --> </div> <!-- #overflow --> </div> <!-- #slides --> <div id="controls"> <?php for ( $i=1; $i<sizeof($attachments)+1; $i++ ) { echo '<label for="slide'.$i.'"></label>'."\n"; } ?> </div> <!-- #controls --> <div id="active"> <?php $i=1; foreach ( $attachments as $attachment_id => $attachment ) { $thumb_image = wp_get_attachment_image($attachment_id, array(100,100)); echo '<label for="slide'.$i.'">'.$thumb_image.'</label>'."\n"; $i++; } ?> </div> <!-- #active --> </div><!-- #css3slider --> <?php /* attachments */ endif; ?> <?php /* slider */ endif; ?> |
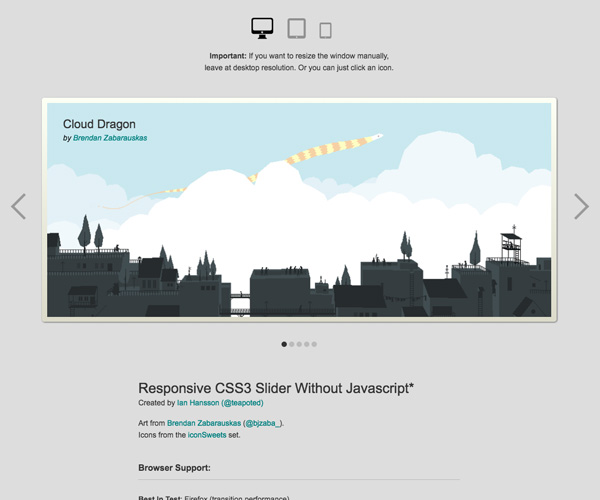
 なお、この記事の設置サンプルにはこちらのResponsive CSS3 Sliderを使用しました。
なお、この記事の設置サンプルにはこちらのResponsive CSS3 Sliderを使用しました。
ここでは添付ファイルの取得とHTMLコードの出力に絞ってカスタマイズ方法を説明していきたいと思いますので、スライダーの実装方法についてはリンク先をご参照ください。
コードの各詳細は次の通りです。
特定のカテゴリーの投稿にのみギャラリーを表示
「投稿」のテンプレートファイルsingle.phpにコードを追加する場合は、新着情報やブログ記事などと区別するためにギャラリー(gallery)カテゴリーを作成し、このカテゴリーに該当する記事のみギャラリー部分を表示するように分岐処理をします。
|
1 2 3 |
if( in_category('gallery') ): // ここにギャラリー部分を表示するプログラムを記述 endif; |
「投稿」に限らず、ギャラリー専用のカスタム投稿タイプを作成しても良いですし、特定の固定ページにのみギャラリーを表示させたい場合には、page.phpにis_page(【ページのスラッグ】)で分岐処理させる、もしくはpage-【ページのスラッグ】.phpファイルを別途作成するなど、サイトの構成に応じてギャラリーは自由に設置可能です。
添付ファイルを取得
添付ファイルの取得にはWordPressの関数get_children()を使用して、パラメータを以下のように設定します。
|
1 2 3 4 5 6 7 8 9 |
// この投稿の添付ファイル(画像)を取得 $attachments = get_children(array( 'post_parent' => $post->ID, // この投稿のID 'post_status' => 'inherit', // 公開ステータス(post_parentに準じる) 'post_type' => 'attachment', //投稿タイプ(添付ファイル) 'post_mime_type' => 'image', // MIMEタイプ(画像) 'orderby' => 'menu_order', // ソート(任意) 'order' => 'ASC' // 並び順(昇順) )); |
記事本文に使用する画像と区別する
本文に挿入された画像とギャラリー用の画像を区別したい場合は、記事本文に画像が使用されているかをstrposでチェックして該当する画像を除外します。
|
1 2 3 4 5 6 |
// 本文挿入イメージはギャラリーから除外 foreach ( $attachments as $attachment_id => $attachment ) { $url = wp_get_attachment_image_src($attachment_id,'full'); $check = preg_replace("/(.+)(\.[^.]+$)/", "$1", $url[0]); if ( strpos(get_the_content(),$check) ) { unset($attachments[$attachment_id]); } } |
ギャラリー表示の分岐処理
ギャラリーの表示部分は、まず添付ファイルの有無で出力する/しないを分岐処理します。
|
1 2 3 4 5 |
<?php /* attachments */ if( count($attachments) > 0 ): ?> <div id="css3slider"> ... </div><!-- #css3slider --> <?php /* attachments */ endif; ?> |
スライダーの各部の出力
スライダーの動作に必要なラジオボタンは、for文で画像点数分出力します。
|
1 2 3 4 5 6 |
<?php /* Setup */ for ( $i=1; $i<sizeof($attachments)+1; $i++ ) { if($i==1) { $checked = ' checked'; } else { $checked = ''; } echo '<input'.$checked.' type="radio" name="slider" id="slide'.$i.'">'."\n"; } ?> |
|
1 2 3 4 5 6 7 8 9 10 |
<input checked type="radio" name="slider" id="slide1"> <input type="radio" name="slider" id="slide2"> <input type="radio" name="slider" id="slide3"> <input type="radio" name="slider" id="slide4"> <input type="radio" name="slider" id="slide5"> <input type="radio" name="slider" id="slide6"> <input type="radio" name="slider" id="slide7"> <input type="radio" name="slider" id="slide8"> <input type="radio" name="slider" id="slide9"> <input type="radio" name="slider" id="slide10"> |
スライダーのメイン画像を表示するimgタグを、wp_get_attachment_image()で取得します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="slides"> <div id="overflow"> <div class="inner"> <?php foreach ( $attachments as $attachment_id => $attachment ) { $main_image = wp_get_attachment_image($attachment_id, array(600,600)); echo '<article>'.$main_image.'</article>'."\n"; } ?> </div> <!-- .inner --> </div> <!-- #overflow --> </div> <!-- #slides --> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div id="slides"> <div id="overflow"> <div class="inner"> <article><img width="600" height="420" src="http://do.local/main/wp-content/uploads/2016/06/dummy_02.jpg" class="attachment-600x600 size-600x600" alt="dummy_02" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_02.jpg 600w, http://do.local/main/wp-content/uploads/2016/06/dummy_02-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_02-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_02-250x175.jpg 250w" sizes="(max-width: 600px) 100vw, 600px" /></article> <article><img width="426" height="600" src="http://do.local/main/wp-content/uploads/2016/06/dummy_06.jpg" class="attachment-600x600 size-600x600" alt="dummy_06" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_06.jpg 426w, http://do.local/main/wp-content/uploads/2016/06/dummy_06-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_06-300x423.jpg 300w" sizes="(max-width: 426px) 100vw, 426px" /></article> <article><img width="426" height="600" src="http://do.local/main/wp-content/uploads/2016/06/dummy_07.jpg" class="attachment-600x600 size-600x600" alt="dummy_07" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_07.jpg 426w, http://do.local/main/wp-content/uploads/2016/06/dummy_07-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_07-300x423.jpg 300w" sizes="(max-width: 426px) 100vw, 426px" /></article> <article><img width="426" height="600" src="http://do.local/main/wp-content/uploads/2016/06/dummy_10.jpg" class="attachment-600x600 size-600x600" alt="dummy_10" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_10.jpg 426w, http://do.local/main/wp-content/uploads/2016/06/dummy_10-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_10-300x423.jpg 300w" sizes="(max-width: 426px) 100vw, 426px" /></article> <article><img width="426" height="600" src="http://do.local/main/wp-content/uploads/2016/06/dummy_08.jpg" class="attachment-600x600 size-600x600" alt="dummy_08" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_08.jpg 426w, http://do.local/main/wp-content/uploads/2016/06/dummy_08-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_08-300x423.jpg 300w" sizes="(max-width: 426px) 100vw, 426px" /></article> <article><img width="600" height="420" src="http://do.local/main/wp-content/uploads/2016/06/dummy_01.jpg" class="attachment-600x600 size-600x600" alt="dummy_01" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_01.jpg 600w, http://do.local/main/wp-content/uploads/2016/06/dummy_01-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_01-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_01-250x175.jpg 250w" sizes="(max-width: 600px) 100vw, 600px" /></article> <article><img width="600" height="420" src="http://do.local/main/wp-content/uploads/2016/06/dummy_04.jpg" class="attachment-600x600 size-600x600" alt="dummy_04" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_04.jpg 600w, http://do.local/main/wp-content/uploads/2016/06/dummy_04-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_04-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_04-250x175.jpg 250w" sizes="(max-width: 600px) 100vw, 600px" /></article> <article><img width="600" height="420" src="http://do.local/main/wp-content/uploads/2016/06/dummy_05.jpg" class="attachment-600x600 size-600x600" alt="dummy_05" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_05.jpg 600w, http://do.local/main/wp-content/uploads/2016/06/dummy_05-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_05-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_05-250x175.jpg 250w" sizes="(max-width: 600px) 100vw, 600px" /></article> <article><img width="600" height="420" src="http://do.local/main/wp-content/uploads/2016/06/dummy_03.jpg" class="attachment-600x600 size-600x600" alt="dummy_03" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_03.jpg 600w, http://do.local/main/wp-content/uploads/2016/06/dummy_03-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_03-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_03-250x175.jpg 250w" sizes="(max-width: 600px) 100vw, 600px" /></article> <article><img width="426" height="600" src="http://do.local/main/wp-content/uploads/2016/06/dummy_09.jpg" class="attachment-600x600 size-600x600" alt="dummy_09" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_09.jpg 426w, http://do.local/main/wp-content/uploads/2016/06/dummy_09-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_09-300x423.jpg 300w" sizes="(max-width: 426px) 100vw, 426px" /></article> </div> <!-- .inner --> </div> <!-- #overflow --> </div> <!-- #slides --> |
メイン画像左右のコントローラー(矢印)は、ラジオボタンと同様にfor文で画像点数分出力します。
|
1 2 3 4 5 6 7 |
<div id="controls"> <?php for ( $i=1; $i<sizeof($attachments)+1; $i++ ) { echo '<label for="slide'.$i.'"></label>'."\n"; } ?> </div> <!-- #controls --> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="controls"> <label for="slide1"></label> <label for="slide2"></label> <label for="slide3"></label> <label for="slide4"></label> <label for="slide5"></label> <label for="slide6"></label> <label for="slide7"></label> <label for="slide8"></label> <label for="slide9"></label> <label for="slide10"></label> </div> <!-- #controls --> |
サムネイル一覧の部分はメイン画像と同様に、wp_get_attachment_image()でimgタグを取得します。
|
1 2 3 4 5 6 7 8 9 10 |
<div id="active"> <?php $i=1; foreach ( $attachments as $attachment_id => $attachment ) { $thumb_image = wp_get_attachment_image($attachment_id, array(100,100)); echo '<label for="slide'.$i.'">'.$thumb_image.'</label>'."\n"; $i++; } ?> </div> <!-- #active --> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="active"> <label for="slide1"><img width="100" height="70" src="http://do.local/main/wp-content/uploads/2016/06/dummy_02-150x105.jpg" class="attachment-100x100 size-100x100" alt="dummy_02" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_02-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_02-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_02-250x175.jpg 250w, http://do.local/main/wp-content/uploads/2016/06/dummy_02.jpg 600w" sizes="(max-width: 100px) 100vw, 100px" /></label> <label for="slide2"><img width="71" height="100" src="http://do.local/main/wp-content/uploads/2016/06/dummy_06-150x211.jpg" class="attachment-100x100 size-100x100" alt="dummy_06" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_06-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_06-300x423.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_06.jpg 426w" sizes="(max-width: 71px) 100vw, 71px" /></label> <label for="slide3"><img width="71" height="100" src="http://do.local/main/wp-content/uploads/2016/06/dummy_07-150x211.jpg" class="attachment-100x100 size-100x100" alt="dummy_07" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_07-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_07-300x423.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_07.jpg 426w" sizes="(max-width: 71px) 100vw, 71px" /></label> <label for="slide4"><img width="71" height="100" src="http://do.local/main/wp-content/uploads/2016/06/dummy_10-150x211.jpg" class="attachment-100x100 size-100x100" alt="dummy_10" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_10-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_10-300x423.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_10.jpg 426w" sizes="(max-width: 71px) 100vw, 71px" /></label> <label for="slide5"><img width="71" height="100" src="http://do.local/main/wp-content/uploads/2016/06/dummy_08-150x211.jpg" class="attachment-100x100 size-100x100" alt="dummy_08" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_08-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_08-300x423.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_08.jpg 426w" sizes="(max-width: 71px) 100vw, 71px" /></label> <label for="slide6"><img width="100" height="70" src="http://do.local/main/wp-content/uploads/2016/06/dummy_01-150x105.jpg" class="attachment-100x100 size-100x100" alt="dummy_01" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_01-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_01-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_01-250x175.jpg 250w, http://do.local/main/wp-content/uploads/2016/06/dummy_01.jpg 600w" sizes="(max-width: 100px) 100vw, 100px" /></label> <label for="slide7"><img width="100" height="70" src="http://do.local/main/wp-content/uploads/2016/06/dummy_04-150x105.jpg" class="attachment-100x100 size-100x100" alt="dummy_04" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_04-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_04-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_04-250x175.jpg 250w, http://do.local/main/wp-content/uploads/2016/06/dummy_04.jpg 600w" sizes="(max-width: 100px) 100vw, 100px" /></label> <label for="slide8"><img width="100" height="70" src="http://do.local/main/wp-content/uploads/2016/06/dummy_05-150x105.jpg" class="attachment-100x100 size-100x100" alt="dummy_05" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_05-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_05-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_05-250x175.jpg 250w, http://do.local/main/wp-content/uploads/2016/06/dummy_05.jpg 600w" sizes="(max-width: 100px) 100vw, 100px" /></label> <label for="slide9"><img width="100" height="70" src="http://do.local/main/wp-content/uploads/2016/06/dummy_03-150x105.jpg" class="attachment-100x100 size-100x100" alt="dummy_03" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_03-150x105.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_03-300x210.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_03-250x175.jpg 250w, http://do.local/main/wp-content/uploads/2016/06/dummy_03.jpg 600w" sizes="(max-width: 100px) 100vw, 100px" /></label> <label for="slide10"><img width="71" height="100" src="http://do.local/main/wp-content/uploads/2016/06/dummy_09-150x211.jpg" class="attachment-100x100 size-100x100" alt="dummy_09" srcset="http://do.local/main/wp-content/uploads/2016/06/dummy_09-150x211.jpg 150w, http://do.local/main/wp-content/uploads/2016/06/dummy_09-300x423.jpg 300w, http://do.local/main/wp-content/uploads/2016/06/dummy_09.jpg 426w" sizes="(max-width: 71px) 100vw, 71px" /></label> </div> <!-- #active --> |
single.phpへのギャラリー部分の記述は以上です。
Lightbox系プラグインを利用してサムネイル一覧を表示するだけの場合の記述はごく簡単です。
ギャラリー部分の出力には下記のようにwp_get_attachment_image()の代わりにwp_get_attachment_link()を使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="popupGallery"> <p><strong>Lightbox系 設置サンプル</strong></p> <ul> <?php $i=1; foreach ( $attachments as $attachment_id => $attachment ) { $thumb_image = wp_get_attachment_link($attachment_id, array(100,100)); echo '<li>'.$thumb_image.'</li>'."\n"; $i++; } ?> </ul> </div><!-- #popupGallery --> |
今回は実験的にCSS3スライダーを導入してみましたが、CSS3のみで作成するスライダーの場合、画像点数に応じてcssファイルを書き換える必要がありますので、動的な使用にはheader.phpのカスタマイズが少々手間になるかも知れません。
プログラムが得意でない自分には、JavaScriptよりCSS3だけでスライダーギャラリーが実装できたら、デザインのカスタマイズが楽になるかなと思うのですが、また折を見てじっくり取り組んでみたいと思います。
下記のような自動でスライドを繰り返すCSS3スライダーもいずれ取り入れてみたいなーと思ったりもしつつ、とりあえずメモメモ…![]()
(参考)Pure CSS3 Cycle Slider
(参考)CSSだけでスライドショーはつくれるよ。
おすすめ記事
PR