WordPressで画像アップロード時に自動生成される画像サイズは標準で小中大(thumbnail, medium, large)の3つがありますが、さらに「add_image_size()」で任意のサイズを追加することができます。
追加が1つ2つ程度なら、無駄に生成される画像サイズがあってもあまり気にせず済ませてしまうのですが、追加が数十個となる案件ではさすがに無視するわけにも行かなくなり、必要な画像サイズ以外の生成を除外する方法が無いか試してみました。
Contents
カスタム投稿タイプ個別のサムネイルサイズを追加し、その他のサイズの自動生成を除外する方法
まずは画像サイズの追加にテーマのfunctions.phpに記述する基本のスニペット。
|
1 |
add_image_size( 'img_size_name', 200, 200, true ); |
※「add_image_size()」のパラメータ( $name, $width, $height, $crop )は任意に設定。
上記のように画像サイズを追加した上で、WordPressのデフォルト設定(メディア設定)の各サイズ(thumbnail, medium, large)をカスタム投稿タイプ名「post_type」で除外したい場合に、以下のように記述します。
|
1 2 3 4 5 6 7 8 9 |
add_filter( 'intermediate_image_sizes', function($sizes){ $type = get_post_type($_REQUEST['post_id']); foreach($sizes as $key => $value){ if($type=='post_type' && $value != 'img_size_name'){ unset($sizes[$key]); } } return $sizes; }); |
追加した画像サイズを記事作成時に選択可能にする
「add_image_size()」で追加した画像サイズは、そのままでは記事作成時の選択リストに追加されないため、別途設定が必要です。
まず「add_image_size()」のパラメータを配列「$img_size」に一旦格納してから、foreach文でまとめて設定します。
記事作成時に選択可能にしたい画像サイズの設定には、4番目以降の引数に「’name’=>’挿入時のラベル名’」「’selectable’=>’true’」を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 |
// カスタム投稿タイプ別サムネイルサイズの設定 $img_size = array( // テーブル 'table_thumbnail' =>array( 160 , 160 , true ), 'table_medium' =>array( 300 , 300 , false ), 'table_large' =>array( 550 , 500 , false ), 'bed_more' =>array( 550 , 0 , false , 'name'=>'追加画像:幅550pxサイズ', 'selectable'=>true ) ); foreach( $img_size as $key => $value ){ add_image_size( $key , $value[0] , $value[1] , $value[2] ); } |
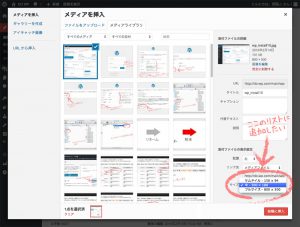
配列「$img_size」の内「’selectable’=>’true’」と設定した画像サイズを、挿入時の選択リストに追加されるように設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// 追加した画像サイズを記事本文に挿入可能に function add_custom_image_size_select( $img_size_names ) { global $img_size; $custom_sizes = get_intermediate_image_sizes(); foreach ( $custom_sizes as $custom_size ) { if ( isset( $img_size[$custom_size]['selectable'] ) && $img_size[$custom_size]['selectable'] ) { $img_size_names[$custom_size] = $img_size[$custom_size]['name']; } } return $img_size_names; } add_filter( 'image_size_names_choose', 'add_custom_image_size_select' ); |
(参考)WordPressで追加した画像サイズを本文に挿入できるようにする
まとめ
以上を参考に実際にfunctions.phpに追加した記述は下記の通りです。
実際にはもっと多くの商品分類があったのですが、あまりに長過ぎるので割愛しました![]()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
// カスタム投稿タイプ別サムネイルサイズの設定 $img_size = array( // 新着情報 'news_thumbnail' =>array( 120 , 120 , true ), // ( width, height, トリミング ) // お客様の声 'voice_thumbnail' =>array( 260 , 200 , true ), // テーブル 'table_thumbnail' =>array( 160 , 160 , true ), 'table_medium' =>array( 300 , 300 , false ), 'table_large' =>array( 550 , 500 , false ), 'bed_more' =>array( 550 , 0 , false , 'name'=>'追加画像:幅550pxサイズ', 'selectable'=>true ), // チェア 'chair_thumbnail' =>array( 120 , 160 , true ), 'chair_medium' =>array( 240 , 320 , false ), 'chair_large' =>array( 450 , 500 , false ), 'chair_more' =>array( 450 , 0 , false , 'name'=>'追加画像:幅450pxサイズ', 'selectable'=>true ) ); foreach( $img_size as $key => $value ){ add_image_size( $key , $value[0] , $value[1] , $value[2] ); } // 追加した画像サイズを記事本文に挿入可能に function add_custom_image_size_select( $img_size_names ) { global $img_size; $custom_sizes = get_intermediate_image_sizes(); foreach ( $custom_sizes as $custom_size ) { if ( isset( $img_size[$custom_size]['selectable'] ) && $img_size[$custom_size]['selectable'] ) { $img_size_names[$custom_size] = $img_size[$custom_size]['name']; } } return $img_size_names; } add_filter( 'image_size_names_choose', 'add_custom_image_size_select' ); // 不要なサイズの画像生成を除外 add_filter( 'intermediate_image_sizes', function($sizes){ $type = get_post_type($_REQUEST['post_id']); foreach($sizes as $key => $value){ // 固定ページ if( $type=='page' and $value=='thumbnail' ) { continue; } if( $type=='page' and $value=='medium' ) { continue; } if( $type=='page' and $value=='large' ) { continue; } // 投稿(スタッフブログ) if( $type=='post' and $value=='thumbnail' ) { continue; } if( $type=='post' and $value=='medium' ) { continue; } if( $type=='post' and $value=='large' ) { continue; } // 新着情報 if( $type=='news' and $value=='news_thumbnail' ) { continue; } if( $type=='news' and $value=='thumbnail' ) { continue; } if( $type=='news' and $value=='medium' ) { continue; } if( $type=='news' and $value=='large' ) { continue; } // セール情報 if( $type=='sale' and $value=='thumbnail' ) { continue; } if( $type=='sale' and $value=='medium' ) { continue; } if( $type=='sale' and $value=='large' ) { continue; } // お客様の声 if( $type=='voice' and $value=='voice_thumbnail' ) { continue; } // テーブル if( $type=='table' and $value=='table_thumbnail' ) { continue; } if( $type=='table' and $value=='table_medium' ) { continue; } if( $type=='table' and $value=='table_large' ) { continue; } if( $type=='table' and $value=='table_more' ) { continue; } // チェア if( $type=='chair' and $value=='chair_thumbnail' ) { continue; } if( $type=='chair' and $value=='chair_medium' ) { continue; } if( $type=='chair' and $value=='chair_large' ) { continue; } if( $type=='chair' and $value=='chair_more' ) { continue; } unset($sizes[$key]); } return $sizes; }); |
もう少し効率良く書ければと思うのですが、私のスキルではこれが限界![]()
一からデザインを起こす案件であれば、こんなに沢山の画像サイズを追加せずに済むようにデザインすればいいだけのことなんですが、旧サイトのデザイン流用をガッチリ指定されると、プログラムの面でエライことになっちゃうのですよね……いやはや![]()
おすすめ記事
PR

One Comment
Comments are closed.