創作系サイト、同人サイトなどでよく利用されている「Web拍手」というプログラムがありますが、WordPressのプラグインで同じように利用できるものが無いかいくつか試してみたところ、最も探している条件に近いものに「WP WebClap」というプラグインがあったので導入してみました。
開発がWordPress 3.6.0の頃で止まっているせいか現在のバージョン(4.4.2)では若干不具合があるようですが、ある程度手を加えたところ無事利用できましたので、その時の手順を備忘録を兼ねてご紹介します。
Contents
設置サンプル
今回、次のような条件でプラグインを探しました。
- 拍手ボタンをクリックしたら拍手完了画面をポップアップで表示する
- 最大10回まで連続で拍手ができる
- 拍手1回めから10回めまで異なる画像を表示させたい
- 拍手完了画面のコメント欄に「要返信」のチェックボックスを追加したい
- WordPressの管理画面内で拍手のデータを参照したい
以上の条件に従って実際にカスタマイズして設置してみたサンプルです。
次項からこの設置手順を順を追って説明します。
(Demo)
WP WebClap プラグインのインストール
WordPressの管理画面で「プラグイン」→「新規追加」から「wp-webclap」で検索するか、WordPress公式サイトからzipファイルをダウンロードしてインストール・有効化してください。

プラグインの設定
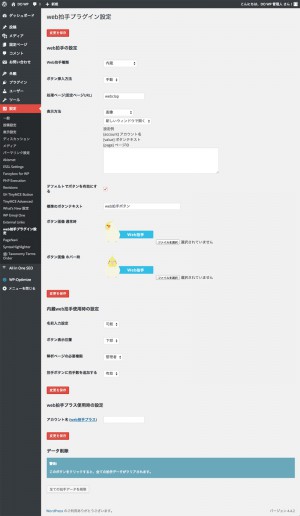
「設定」→「web拍手プラグイン設定」を開き、次の通り設定します。
太字が変更箇所、その他はデフォルト値です。
拍手完了ページの作成
固定ページの作成
 拍手ボタンをクリックした後に表示される拍手完了ページを作成します。
拍手ボタンをクリックした後に表示される拍手完了ページを作成します。
固定ページの新規追加で、タイトルを「拍手完了」スラッグを「webclap」、本文にショートコード「[webclap]」を入力して保存します。
※タイトルは任意で構いません。
テンプレートファイルの作成
次に上記の固定ページ用のテンプレートファイルを作成します。
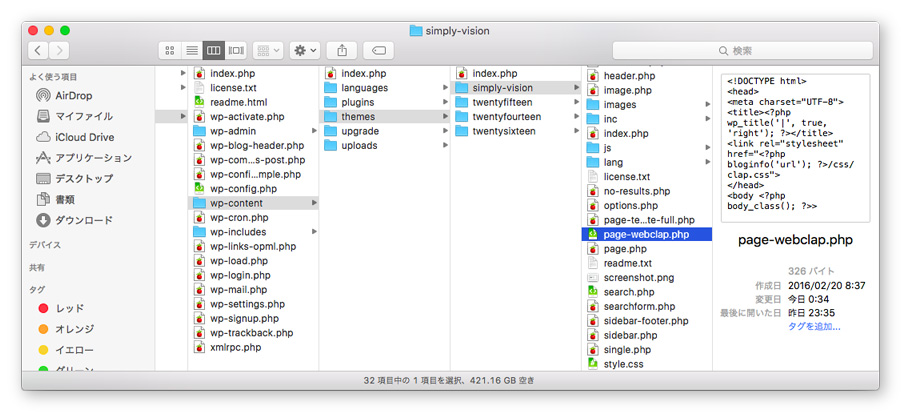
以下の内容をテキストエディタで作成し、「page-webclap.php」のファイル名で使用中のテーマディレクトリに追加します。
▼page-webclap.php (/wp-content/themes/使用中のテーマ/page-webclap.php)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <head> <meta charset="UTF-8"> <title><?php wp_title('|', true, 'right'); bloginfo('name'); ?></title> <link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/clap.css"> </head> <body <?php body_class(); ?>> <div id="clap"> <?php the_post(); remove_filter('the_content','wpautop'); the_content(); ?> </div> </body> </html> |
拍手完了ページ用のcssファイルはテーマディレクトリの「css」ディレクトリ下に保存します。
▼clap.css (/wp-content/themes/使用中のテーマ/css/clap.css)
|
1 2 3 4 5 6 7 8 9 |
body { margin: 0; padding: 0; } div#clap { text-align: center; padding: 20px; } div#webclap { margin: 0 50px; } div#webclap span { display: block; margin: 5px 0; } div#webclap span.name { font-size: 80%; } div#webclap span.name input { vertical-align: 10%; } div#webclap span.comment input { width: 100%; padding: 5px; } |
Web拍手ボタンの設置
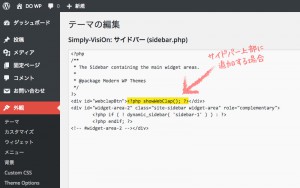
テーマのヘッダー、フッター、サイドバーなどWeb拍手ボタンを表示したい箇所のテンプレートファイルを開き、以下の記述を追加します。
|
1 |
<?php showWebClap(); ?> |
以上で、基本の設置作業は完了です。
次に拍手回数に応じて表示する画像を切り替えるカスタマイズと、細かな調整を行います。
拍手完了ページのカスタマイズ
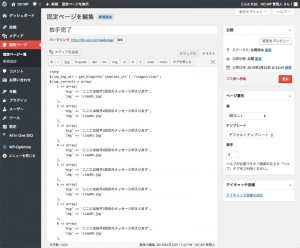
 上記で拍手完了ページを作成した際の本文には「[webclap]」のみ入力しましたが、これをテキストモードで以下の内容に再編集して保存します。
上記で拍手完了ページを作成した際の本文には「[webclap]」のみ入力しましたが、これをテキストモードで以下の内容に再編集して保存します。
「$clap_img_dir」と「$clap_contents」の設定値は任意に編集してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<?php $clap_img_dir = get_bloginfo('template_url').'/images/clap/'; $clap_contents = array( 1 => array( 'msg' => 'ここには拍手1回目のメッセージが入ります', 'img' => 'clap01.jpg' ), 2 => array( 'msg' => 'ここには拍手2回目のメッセージが入ります', 'img' => 'clap02.jpg' ), 3 => array( 'msg' => 'ここには拍手3回目のメッセージが入ります', 'img' => 'clap03.jpg' ), 4 => array( 'msg' => 'ここには拍手4回目のメッセージが入ります', 'img' => 'clap04.jpg' ), 5 => array( 'msg' => 'ここには拍手5回目のメッセージが入ります', 'img' => 'clap05.jpg' ), 6 => array( 'msg' => 'ここには拍手6回目のメッセージが入ります', 'img' => 'clap06.jpg' ), 7 => array( 'msg' => 'ここには拍手7回目のメッセージが入ります', 'img' => 'clap07.jpg' ), 8 => array( 'msg' => 'ここには拍手8回目のメッセージが入ります', 'img' => 'clap08.jpg' ), 9 => array( 'msg' => 'ここには拍手9回目のメッセージが入ります', 'img' => 'clap09.jpg' ), 10 => array( 'msg' => 'ここには拍手10回目のメッセージが入ります', 'img' => 'clap10.jpg' ) ); $clap_count = htmlspecialchars($_POST['count'],ENT_QUOTES); if(!$clap_count) { $clap_count = 1; } foreach($clap_contents as $c) { $clap_msg = $clap_contents[$clap_count]['msg']; $clap_img = $clap_contents[$clap_count]['img']; } ?> <h1>拍手ありがとうございました!</h1> <p><?php echo $clap_msg; ?></p> <img src="<?php echo $clap_img_dir.$clap_img; ?>" alt="" /> <?php if($clap_count < 10): ?> <p>一言ご感想などいただけると嬉しいです。<br> <small>返信が必要な方は「要返信」をチェックしてください。</small></p> <div id="webclap">[webclap]</div> <?php else: ?> <div style="display:none">[webclap]</div> <div id="webclap">たくさんの拍手ありがとうございます!</div> <?php endif; ?> <p class="close"><a href="javascript:window.close();">CLOSE</a></p> |
※上記の場合、拍手完了ページ用の画像は使用中のテーマディレクトリの「images」→「clap」に格納します。(/wp-content/themes/使用中のテーマ/images/clap/clap01〜10.jpg)
※本文欄に記述したPHPコードの実行には「PHP Execution」等のプラグインをインストールしておく必要があります。
※ビジュアルモードに切り替えた際には、PHPコードが自動的に書き換えられてしまいますので、ページを編集する際や保存時には注意してください。書き換えを避けるにはプラグイン(Disable Visual Editor WYSIWYG)の追加、もしくは固定ページ全体でビジュアルエディタの使用を停止するコードスニペットをfunctions.phpに追加するなどの方法があります。
テンプレートの修正
次に、名前欄を「要返信」のチェックボックスに置き換えて利用するために、ショートコード「[webclap]」で出力されるフォーム部分をカスタマイズします。
拍手完了画面のフォーム部分のテンプレート
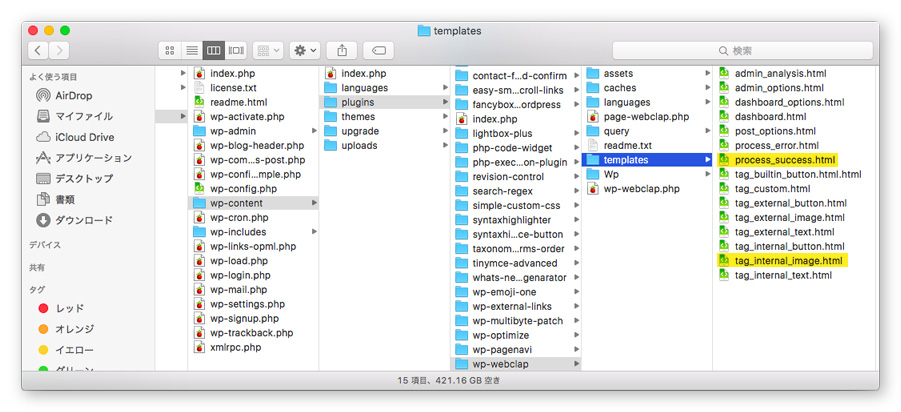
「wp webclap」プラグインの「templates」内にある「process_success.html」ファイルをテキストエディタで開いて以下の内容に書き換えます。
▼process_success.html
(/wp-content/plugins/wp-webclap/templates/process_success.html)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!-- START {% __("webclap comment form") %} --> <form id="webclap{{ page_id }}" method="post"{% if(isOtherWindow) %} target="webclap"{% end %}> {% if(isButtonUpper) %} <span class="btn_before"><input type="submit" id="webclap-submit-before" value="{% __("send more") %}" /></span> {% end %} {% if(enableNameRequired) %} <span class="name"><label><input type="checkbox" id="webclap-name" name="wcname" value="要返信" />要返信</label></span> {% if(isErrorName) %} <span style="color:red">{% __("name is required") %}</span> {% end %} {% elseif(enableName) %} <span class="name"><label><input type="checkbox" id="webclap-name" name="wcname" value="要返信" />要返信</label></span> {% end %} <span class="comment"><input type="text" id="webclap-comment" name="comment" size="50"></span> {% if(isButtonLower) %} <span class="btn_after"><input type="submit" id="webclap-submit-after" value="{% __("send more") %}" /></span> {% end %} <input type="hidden" name="page" value="{{ page_id }}" /> <input type="hidden" name="count" value="{{ count }}" /> </form> <!-- E N D {% __("webclap comment form") %} --> |
Web拍手ボタン出力時のテンプレート
Web拍手ボタンをクリックした際にポップアップするサブウインドウのサイズを調整するには、以下のファイルの18行目あたりのサブウインドウの設定を書き換えます。
▼tag_internal_image.html
(/wp-content/plugins/wp-webclap/templates/tag_internal_image.html)
|
1 |
'toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes' |
↓
|
1 |
'width=600,height=650,toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes' |
※「web拍手プラグイン設定」でWeb拍手ボタンの「表示方法」を「ボタン」に設定した場合は、「tag_internal_button.html」ファイルを、「テキスト」に設定した場合は「tag_internal_text.html」ファイルを編集します。
カウントの不具合の修正
最後に、プラグインファイル本体を一部修正します。
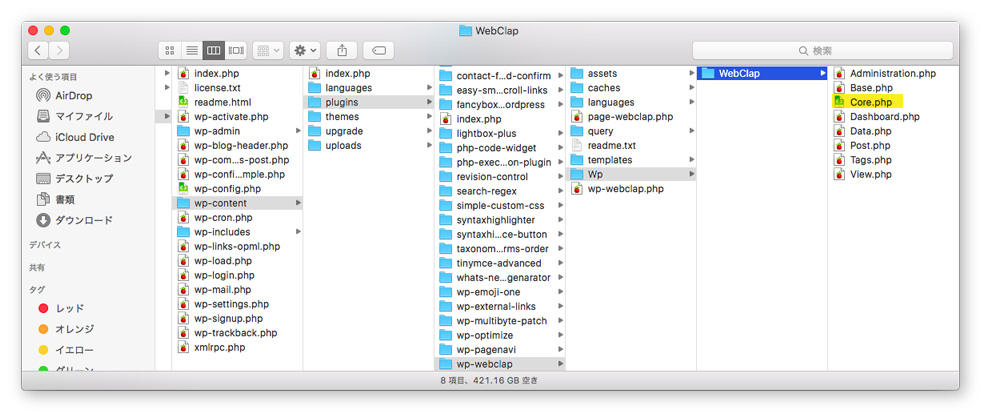
「wp webclap」プラグインの「Wp」→「WebClap」内にある「Core.php」ファイルをテキストエディタで開いて、100行目あたりにあるカウント数の上限を下記のように10から11に書き換えます。
▼Core.php (/wp-content/plugins/wp-webclap/Wp/WebClap/Core.php)
|
1 |
if ($count < 10) { |
↓
|
1 |
if ($count < 11) { |
10回目の拍手完了画面の表示には「$clap_count」を取得して表示を切り替えるように、前項で拍手完了ページを作成した際に以下のように対応済みです。
▼拍手完了ページ(固定ページ)
|
1 2 3 4 5 6 7 8 |
<?php if($clap_count < 10): ?> <p>一言ご感想などいただけると嬉しいです。<br> <small>返信が必要な方は「要返信」をチェックしてください。</small></p> <div id="webclap">[webclap]</div> <?php else: ?> <div style="display:none">[webclap]</div> <div id="webclap">たくさんの拍手ありがとうございます!</div> <?php endif; ?> |
その他の注意点
プラグインがWordPressの最新版に対応していないのでバージョンに拠る点もあるかと思いますが、上記のカスタマイズをした際も含めて、WordPress 4.4.2 の時点で気づいた不具合をいくつか以下にまとめましたので参考にしてください。
- 「web拍手プラグイン設定」で「デフォルトでボタンを有効にする」の項目は常に「ON」にしないとWeb拍手ボタンが表示されません。
- 「名前」欄を「要返信」に変更した際には、「web拍手プラグイン設定」の「名前入力設定」を「必須」にすると挙動が不安定になるので、必ず「可能」または「不可」に設定してください。
- 「web拍手プラグイン設定」画面下の「全ての拍手データを削除」ボタンをクリックしても、データが初期化されません。
データの初期化方法
データの初期化については、プラグインフォルダ内の「/Wp/WebClap/Administration.php」を確認すると153行目の指定先の「/query/clear_entry_count.sql」が存在しないようなので、ファイルを追加すればボタンの機能を有効にできるかと思います。
自分にはファイルの書き方がよくわからないので![]() 次のような手順で「phpMyAdmin」からデータを初期化しました。
次のような手順で「phpMyAdmin」からデータを初期化しました。
 【1】「phpMyAdmin」から「xxxxx_webclap_comments」(xxxxxはWordPressインストール時のテーブル接頭辞)を選択して「SQL」タブをクリックします。
【1】「phpMyAdmin」から「xxxxx_webclap_comments」(xxxxxはWordPressインストール時のテーブル接頭辞)を選択して「SQL」タブをクリックします。
 【2】「DELETE」ボタンをクリックまたは以下の命令文を入力して、「実行」ボタンをクリックしてデータを削除します。
【2】「DELETE」ボタンをクリックまたは以下の命令文を入力して、「実行」ボタンをクリックしてデータを削除します。
|
1 |
DELETE FROM `xxxxx_webclap_comments` |
 【3】もう一度「SQL」タブをクリックして、以下の命令文を入力して「実行」ボタンをクリックしてデータのIDを初期化します。
【3】もう一度「SQL」タブをクリックして、以下の命令文を入力して「実行」ボタンをクリックしてデータのIDを初期化します。
|
1 |
ALTER TABLE `xxxxx_webclap_comments` AUTO_INCREMENT =1 |
おまけ
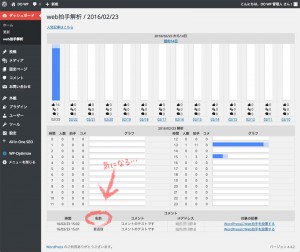
 「名前」欄を「要返信」のチェックボックスにカスタマイズした際に、web拍手解析の画面の表示が気になる場合は、「admin_analysis.html」の135行目を以下のように変更してください。
「名前」欄を「要返信」のチェックボックスにカスタマイズした際に、web拍手解析の画面の表示が気になる場合は、「admin_analysis.html」の135行目を以下のように変更してください。
▼admin_analysis.html (/wp-content/plugins/wp-webclap/templates/admin_analysis.html)
|
1 |
{% if(isCommentName) %}<th>{% __("name") %}</th>{% end %} |
↓
|
1 |
{% if(isCommentName) %}<th>返信</th>{% end %} |
おすすめ記事
PR


 」
」 」
」