WordPressの初期設定に続いて、「投稿」や「固定ページ」を編集したり追加したりする前にインストールと設定を済ませておきたいプラグインをいくつかご紹介します。
Contents
プラグインの設定と追加インストール
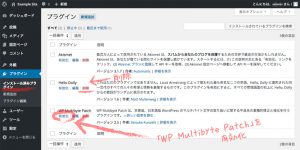
 【1】「プラグイン」→「インストール済みプラグイン」のページヘ進み、「WP Multibyte Patch」を有効化します。
【1】「プラグイン」→「インストール済みプラグイン」のページヘ進み、「WP Multibyte Patch」を有効化します。
「Hello Dolly」は特に使用しないので削除します。
「Akismet」は「ディスカッション設定」でコメントを許可する場合は有効化して使用しますが、ここではとりあえず停止のまま置いておきます。(個人運営等の非商用サイトでは無料で使用できますが、商用サイトでの使用は有料です。)
 【2】次に「新規追加」から以下のプラグインを追加インストールします。
【2】次に「新規追加」から以下のプラグインを追加インストールします。
| Revision Control | 記事を「下書きとして保存」または「更新」するたびに蓄積されるリビジョン(履歴)を制限してデータベースの肥大化を防ぎます。 |
|---|---|
| TinyMCE Advanced | ビジュアルエディタの編集機能を拡張するプラグインですが、本文の自動整形機能を停止するのがインストールの主な目的です。 |
| PHP Execution | 記事本文にPHPコードを直接記述できるようにします。 |
| Lightbox Plus Colorbox | サムネイル画像をクリックした際に、ページ遷移すること無く拡大画像をスムーズなエフェクトでポップアップ表示させます。 |
 【3】プラグインのインストール手順は次の通り。
【3】プラグインのインストール手順は次の通り。
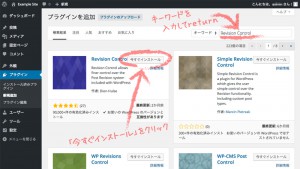
検索キーワードを「Revision Control」と入力してreturnキーを押すと該当するプラグインが表示されますので、「今すぐインストール」をクリックします。
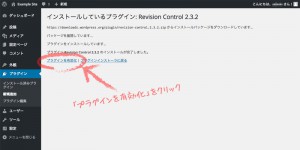
 【4】インストールが完了したら「有効化」をクリックします。
【4】インストールが完了したら「有効化」をクリックします。
同じ手順でその他のプラグインもインストールして有効化します。
 【5】プラグインをインストールしたら、いくつかは設定が必要です。
【5】プラグインをインストールしたら、いくつかは設定が必要です。
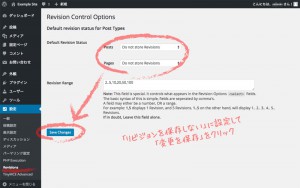
まず「設定」→「リビジョン(Revisions)」で「Revision Control」の設定をします。
「投稿」と「固定ページ」をそれぞれ「リビジョンを保存しない(Do not store Revisions)」に設定して変更を保存します。
※リビジョンを残したい場合は必要に応じて保存数を設定してください。
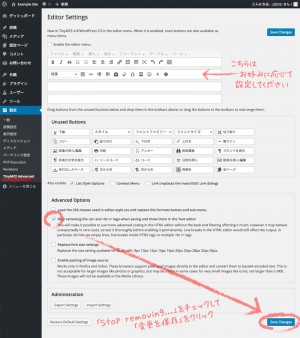
 【6】「設定」→「TinyMCE Advanced」でAdvanced Optionsの「Stop removing the <p> and <br /> tags 〜」をチェックして変更を保存します。
【6】「設定」→「TinyMCE Advanced」でAdvanced Optionsの「Stop removing the <p> and <br /> tags 〜」をチェックして変更を保存します。
WordPressインストール直後の時点で特に設定が必要なプラグインは、以上の2点です。
その他プラグインについては、サイト制作の過程で設定が必要になった際に追って紹介します。
WordPressの自動整形機能について
自動整形はテキストモードで本文を入力した際の改行を<p>タグや<br>タグにWordPressが自動的に置き換えてくれる機能ですが、手動で固定ページなどの複雑なコーディングをする際には、意図しない整形が不都合になる場合があります。これを避けるのが自動整形機能を停止する目的です。
以前は自動整形機能の停止に PS Disable Auto Formatting プラグインを利用していたのですが、WordPress 4.3.x 以降使用できなくなってしまったため他のプラグインを探したところ、TinyMCE Advancedが代用になるとのことで、今回こちらのプラグインを利用しました。
(追記)しばらく TinyMCE Advanced のみで運用してみましたが、やはり PS Disable Auto Formatting とは若干仕組みが違うようで、ショートコードで「Web拍手」ボタンを記事本文に設置した際に意図しない改行が挿入されてしまうので、下記の参考サイトの方法で引き続き PS Disable Auto Formatting を利用することにしました。
(参考)PS Disable Auto Formattingが効かないエラーの修復方法!プラグイン改造でWordPressアップデート後も使える裏技!
また、いくつかのコードをfunctions.phpに追加するだけで、プラグインを使わずに自動整形を停止させることもできるそうなので、今後はこちらも併せて参考にしていきたいと思っています。
(参考)WordPressの自動整形(ビジュアルエディタ含む)を無効にする方法
今回のようなアップデートによる不具合を考慮すると、どの方法を選ぶのがベストなのかがWordPressを利用する上でいつも悩ましいところです![]()
【次の手順→】 基本のテーマ作成
【←前の手順】 WordPressインストール直後の設定
おすすめ記事
PR